We integrated a web server with web sockets and a web browser into Torque. The goal is to allow hidden information to be displayed on a phone and to create games where all the player play on a web page whether that is on a phone, computer or at the touch table. For the phones, it would be nice if they could quickly log into the game without the overhead of typing in a web address that looks like http://192.168.1.2/<game name>/<table position>
Most smartphones have a QR code reader that can interpret a URL and open the web browser with that address. So it would be nice to display a QR code at each table position. If the player doesn’t have a smartphone, they could sit at the table and use blinds. If they did, they could scan the QR code and be taken to the locally served web page that displayed their information.
I found a C++ library for generating QR Codes called libqrencode. With some minor tweaks I got this compiling in visual studio and linked into Torque. Integrating with torque was a bit more effort. The library outputs a character array of actual text ones and zeros. To display this on the screen, I build an OpenGL texture and draw it at the position and rotation of the sprite.
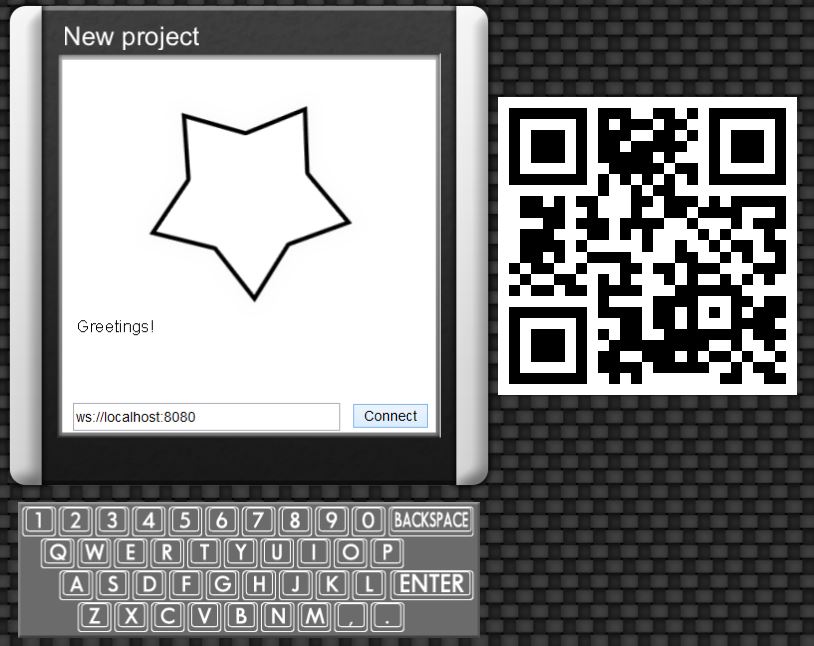
Here is what our test application looks like:
Here you can see a web page being displayed by the built in Awesomium browser. The page is being served up by the same program’s built in web server. The virtual keyboard can be used to fill in the text entry field on the web page. When you press the connect button, the page makes a web socket connection to the address entered. The web socket server is also running within the application and just sends the text “Greetings!” when it gets a connection. The QR code displayed on the right can be scanned by a phone and contains the URL to connect to the local web server. When the phone browses to that page, they see the same page as displayed within the application.
Now that all the technologies are integrated. We are ready to put it to use. We have two plans for this system. One is to replace the hidden information areas in the games “Temple Raiding” and “Hearts”. The other is to create a new game called Clever Blitz where the players compete in a series of extremely short mini-games. Each mini-game would be displayed in the web browser.