I’ve spent about 40 hours working on Le Havre. About half of that time has been spent planning screen layouts and designing graphics for the buildings and ships. Bill came up with the idea to draw all the buildings (even the ones built by the players) in the center area. This keeps the player areas very small and leaves almost all of the screen space for the “town”.
Even with that idea, the space is still quite tight. I’ve had to create a different view of the buildings and ships for each “mode” that they are going to be displayed in to limit their size.
My main accomplishment this week has been coming up with a screen layout that will be able to display everything that the players need to see, and a design of the ships and buildings that will fit into that layout. I am now fairly confident that it will be possible to play this game on the touch table.
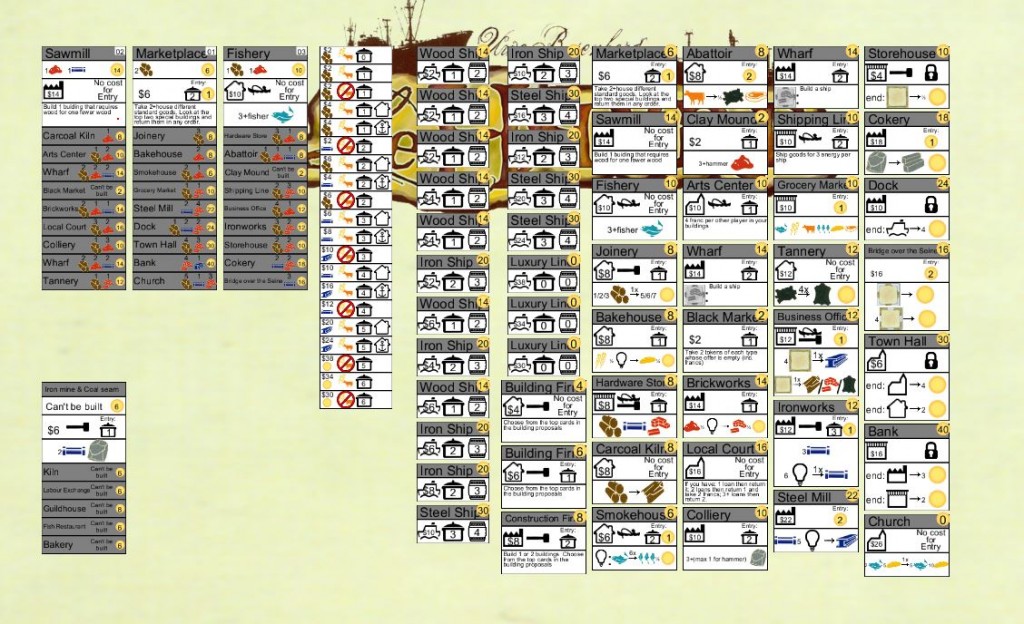
Here is the basic layout:  The player areas aren’t started yet and will be drawn around the outer edge. In the top left are the three “building proposals” which are buildings that can be built. Below that are the special buildings that could come up. The middle column is a summary of what will happen in each round of the game and the right is filled with all the “built” buildings. The “built” buildings and ships will be colored by the player who built them.
The player areas aren’t started yet and will be drawn around the outer edge. In the top left are the three “building proposals” which are buildings that can be built. Below that are the special buildings that could come up. The middle column is a summary of what will happen in each round of the game and the right is filled with all the “built” buildings. The “built” buildings and ships will be colored by the player who built them.
There is space in the middle left for the supply tiles and offers and space to the right of the special building pile for the ships that haven’t been built yet.
A building or ships has three ways that it can be displayed: proposed, proposed summary and built:
To get these graphics, I scanned the resource tiles from the board game and used thenounproject.com to get icons for building types, ship, hammer and fisherman.
I started this project by copying the existing Blockers project. The Blockers project is based on the MIT license Torque 2D engine and implements our “timeline” engine.
The code that I wrote this week loads the buildings and ships in from XML files and draws the buildings and ships from the data. I’ve also written code to layout the regions and code that allows you to click on a “short proposed” building to see the full sized building.
In the game, a ship card also defines what will happen in each round (how much food is required, whether there will be a harvest, and what kind of building the town will build). One of the things that makes the board game difficult to setup is that which ships, which buildings, and the order of the ships depends on both the number of players and whether you are playing a short or long game. I have that information loading from the XML and the correct buildings and ships are added to the game.
The current raw line of code count is 1670. I also have ~1200 lines of XML to define the buildings and ships.



