I’ve updated the look of my photo gallery and changed how the photos are stored. My goal is to make the gallery work better on mobile devices and modernize the look and feel. I also moved the hosting of all the photos from my website to Amazon S3. I’m planning to switch my web hosting to a private server and it will cost less if I don’t store my photos on that server.
Here’s a comparison of the look of the old gallery to the new:

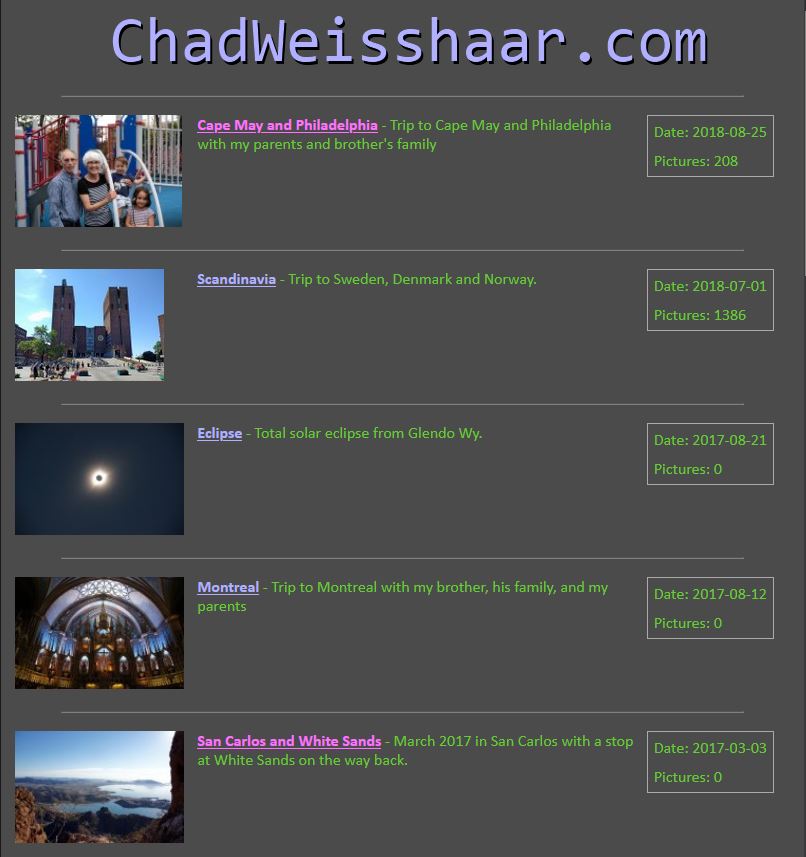
Old album list 
Old album 
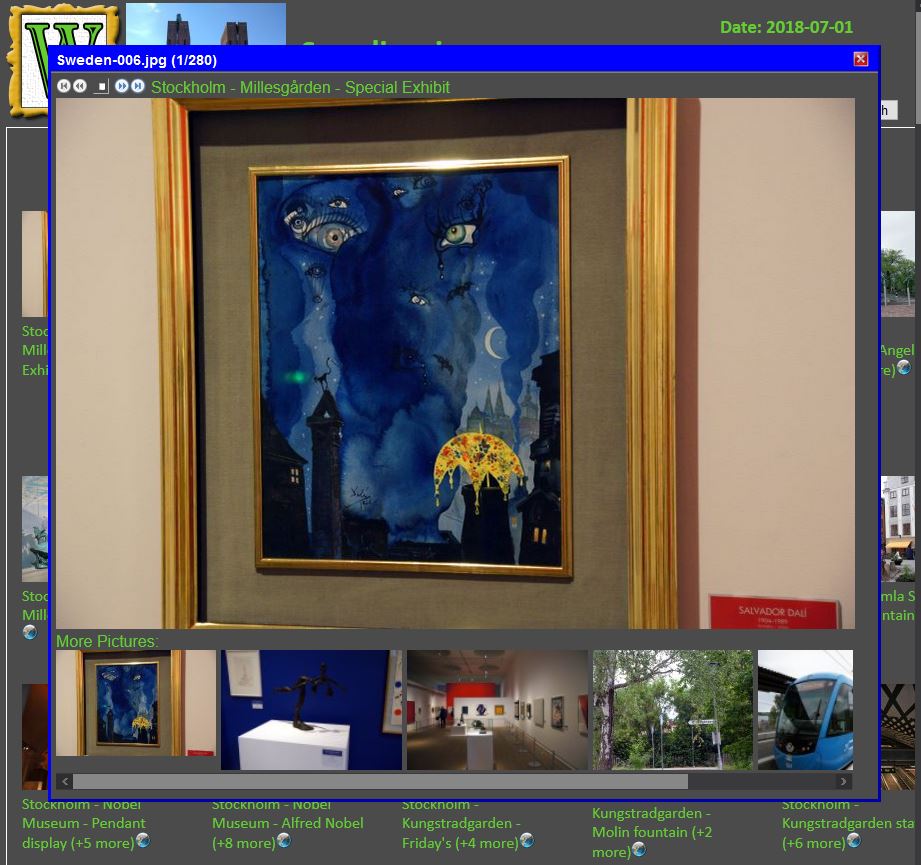
Old photo detail

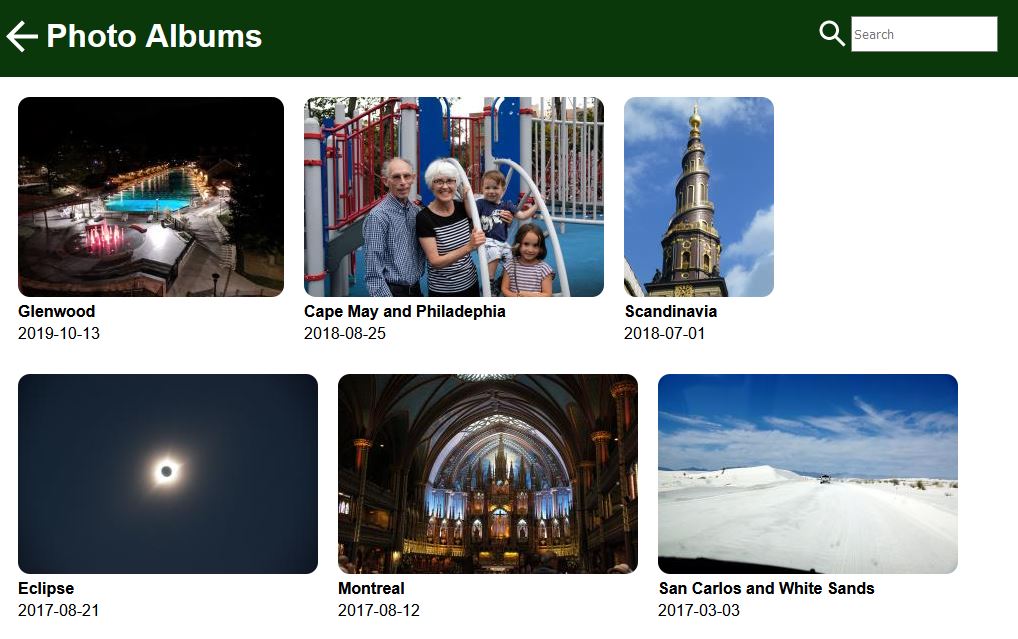
New album list 
New album 
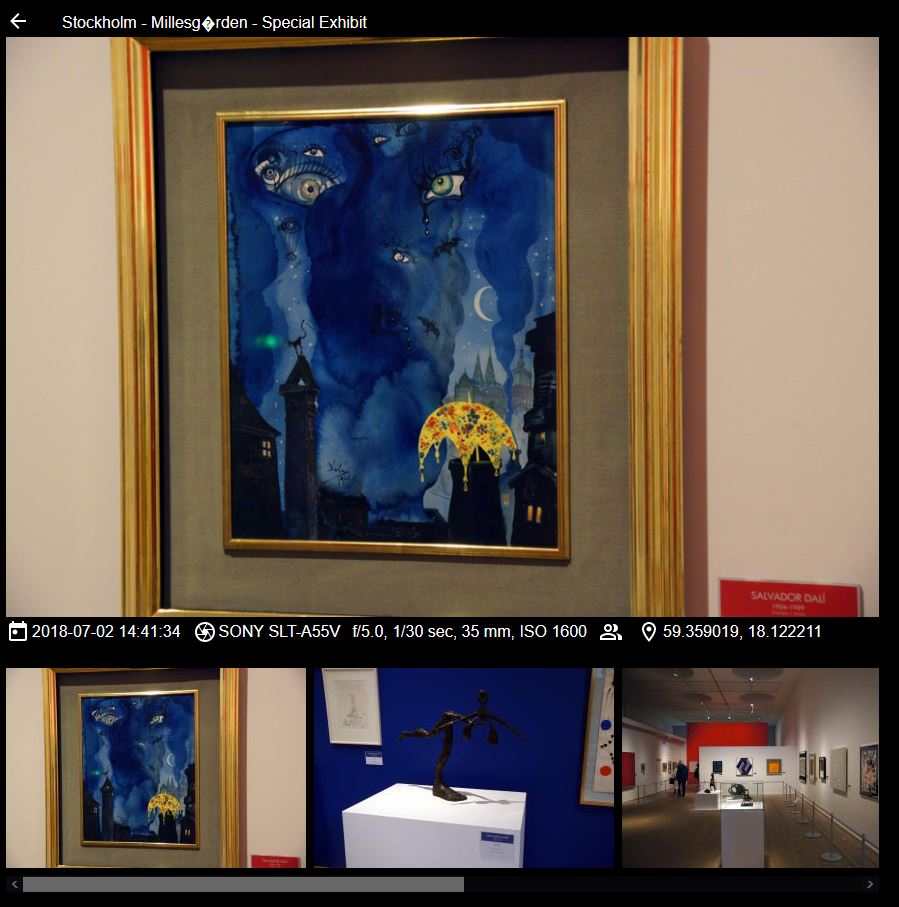
New photo detail
Motivation
I created my original photo gallery before web galleries like google photos were popular. At that time it was possible to manually upload your photos to a web host like Flickr or Shutterfly, but you gave up some control of your photos and their interfaces weren’t great.
Today it is hard to argue against using Google photos – especially for people who don’t have a standalone camera. Google photos provides AI based search and categorization that replaces hours of captioning and tagging of photos. They provide an easy to use interface and lots of free storage.
But there are still disadvantages to switching to Google photos for me. The main one is my stubborn resistance to giving all my photos to Google. Their terms and conditions are pretty good, but are subject to change at any time and give Google permission to use photos forever. The second is my sub-photo feature. In my albums photos can have a set of sub-photos that you can see by clicking on the main photo. This allows the album to be small, showing just the best photos, while still allowing me to post everything.
New Look
My existing photo gallery has small buttons and scroll bars that are difficult to use on a mobile device. Along with fixing that problem, I changed the layout of the page to be responsive to the screen size. I also removed the requirement that all photos take the same amount of space on the page. This allows a better display of panorama and portrait orientation. I based the look of the new site on Google Photos which has a nice clean look.
Amazon S3
My web hosting company (HostGator) advertises “unlimited” storage space, but in practice there is a limit of 100K files. This sounds like a lot, but between all my webpages, WordPress blog, and photos, I’m getting close to this limit. I also have plans to switch to a private web server like Digital Ocean which will give me more control of the software on my website. But when I do that I’ll have to pay significantly more for storage space. So as part of this gallery re-write I moved the storage of my images to Amazon S3.
I’m using S3 is as a cloud based hard drive. I added the capability to my photo processing software to upload the original photo along with a mid-sized and thumbnail sized image to S3. The thumbnails are about 12KB each, the mid-sized image is about 300KB and the original depends on the camera. All my photos take about 100GB and adding the thumbnail and mid-size version increased that by about 8%. The cost to store all of this in S3 is about $1/month.
S3 was not difficult to setup, but it wasn’t trivial either. I needed to setup permissions and get API keys, and their systems were not intuitive to me. On the other hand, their software SDK for C# was extremely easy to use and I was able to quickly add the code to upload the files.
Database
I’m using a MySQL database on my website to store albums and the photo/sub-photo relationships. I considered using the S3 tag feature for photo meta-data (caption, person tags, photo location, camera settings, etc.). But I decided to store that information in the MySQL database. This allowed me to do all the web code without needing the S3 APIs and will make it easier to switch from Amazon to a competitor if needed.
This database ended up being pretty similar to the existing gallery system, but I did add people, tags and camera data. I also moved the code that adds photos to the database from a PHP script on my website to my C# desktop photo software. I was having issues with old versions of PHP not being able to process some of my photos correctly.
AJAX
My old gallery used PHP to generate a static page with bits of javascript. This meant that the whole page loaded at once but could take a while to come up. It also made it more difficult to add javascript to the page. In the intervening years I’ve gotten used to making pages in HTML/javascript that make an AJAX call to a very basic PHP script which loads data from the DB and so I switched the gallery to use this method. It made all the code much cleaner and let me add nicer transitions and more javascript features. The page comes up quicker, but takes a bit longer to fully load the photos.
Future work
There are a couple features that I’d still like to add to the gallery system. The first is a more advanced search where you could look for specific people or limit the results by year. I’d also like to add a map to the album so that all the photos show up on the same map. It would also be nice if there was a way for people to download all the photos in an album at once.