Battle Home, one of the games that MCG is developing for Mesa Mundi, has a lot of options which dramatically change the rules to the game. For previous games, we have created instructions by making one or more graphics in Powerpoint or Photoshop and displaying that graphic on the screen. For this game, each combination of options was going to require another set of images. It would be much easier if we could create the instructions dynamically based on the options selected.
Enter Awesomium, a C++ library that lets you put the Chrome/webkit web renderer into your application. While it was not trivial to integrate Awesomium into torque it does allow us to display any HTML or public webpage within our games.
There were a couple of tricky parts to the integration:
- Awesomium has a couple layers: the WebCore, where the preferences are set, and the WebView which renders each webpage. The WebCore is initialized once and should be updated every few milliseconds. Each WebView is created from the WebCore and marks itself ‘dirty’ when the page needs re-drawn. Torque has an iTickable interface which called your processTick function every 32 ms, so we were able to use that to both update the WebCore and check the WebViews.
- We wanted to be able to render plain HTML. Awesomium is setup to render http:// and file:// addresses. To render plain HTML we had to load a special url asset:// which tells Awesomium to call a callback to get any data. We also had to add code to fix the URLs within our custom HTML to be files within our game directory.
- To render the Awesomium WebView onto a Torque sprite, we create a GLTexture that is re-drawn whenever the page updates and is drawn onto the screen every frame. This allows us to position, rotate, and animate the web page on the screen. As we have seen before, when the game switches between fullscreen and windowed mode, the GLTexture has to be re-created. We had this same problem with our custom font library so we created a common iResurrectable interface that custom textures could implement to be re-built when the screen mode changes.
- We wanted to be able to use the TorqueGameBuilder to add the Awesomium web pages to our games, so we needed to create several hooks to tell the game builder (imagine it like an IDE for putting together the layout of a game) about the members of the web sprite.
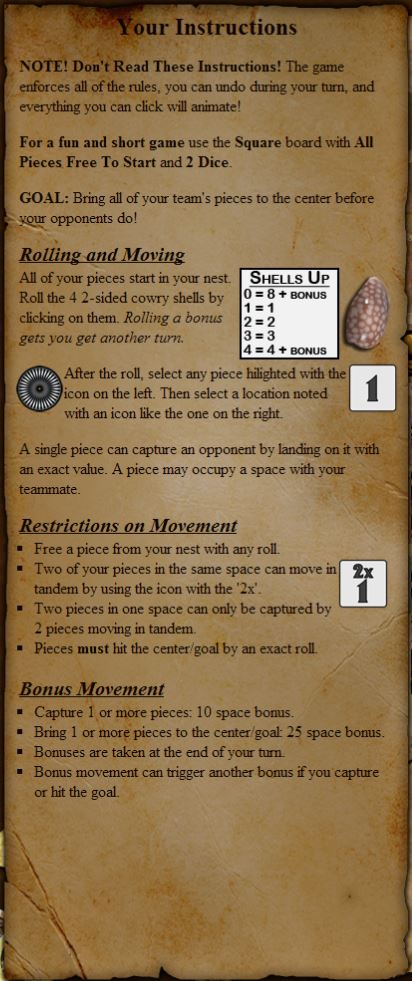
Here is the final result in the game. As the player picks different options, the text updates on the fly. The instructions themselves can be moved or rotated with the player’s fingers.