I have put another 40 hours of work into the touch table conversion of Le Havre, so it is time for an update. In the first week, I did a lot of work with the graphics and layout of the game to make sure that the game would fit onto one screen. In the second week, I have been making the game play.
Here are the progress highlights:
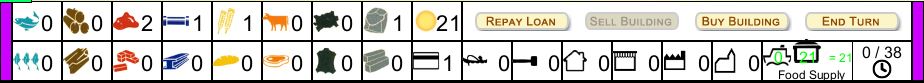
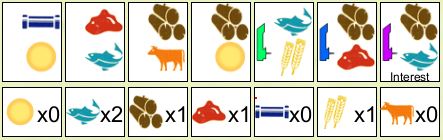
- Created graphics for player areas, offers, supply tiles and added animation of buildings and resources.
- Incorporated the timeline engine and added save/load and undo to the engine.
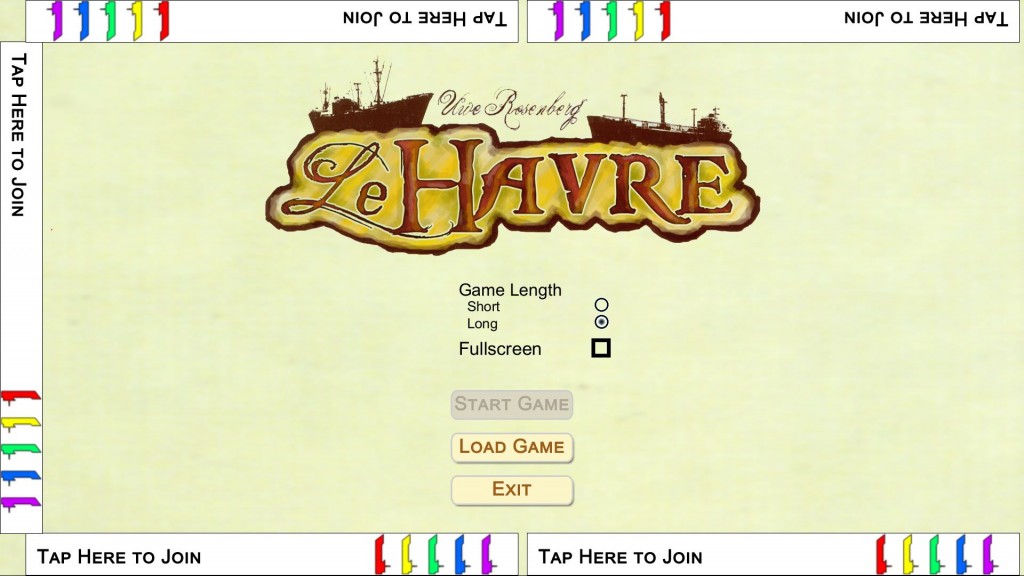
- Built the main menu: players can join, choose their color, pick options and start the game.
- Player area replication code.
- Added the “take offer”, “end turn”, “end round”, “buy building”, “repay loan” moves.
- Added the scoreboard and scoring logic (except end game bonuses).
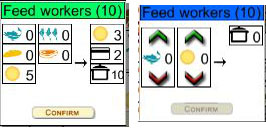
- Created “feed workers” and “pay interest” dialogs.
The big things left to do are: all the buildings, end game. I feel like I am about half done with this project. We will see how accurate that estimate is. When estimating for a client, I always double my gut feel (and that is usually still too short). So I probably have another 3-5 weeks of work to go.
Graphics
After the first week, there were still some graphics to be created: supply tiles, offer squares, the player area, the scoreboard and some reference images. Here is what those areas look like now:


Timeline Engine
The last couple of games that we have created use our “timeline engine”. This is a system for scheduling actions or moves in a game. It allows do/undo and save/load of all the actions or moves added to the timeline. I’m using the timeline engine for LeHavre, so everything that happens in the game will be timeline events. This system requires some up-front work: all the events need to be able to undo themselves and return the game to its state before that event; and all the events need to be able to save themselves – which means they can’t use pointers since those values will be different when the game is loaded.
One mistake that I made when writing Hansa Teutonica was doing some things outside of the move system. This resulted in some bad behavior when a game is loaded: player positions could be different and the game played back all the animations that happened in the game. For Le Harve, I am making ALL actions into an event and I am building in an animation speed from the beginning.
While this timeline and move system adds some work, it also helps immeasurably during development. When I am building a new capability, I can have a saved game right before the new action will happen. I can try the new action, fix a bug, re-compile the scripts (within the game), reload the game and try again.
Main Menu
I setup the main menu with our standard conventions for joining the game and picking colors. When the “Start Game” button is clicked, the game generates a “new player” move for each person who joined which saves their color and position. Then it creates a “start game” move that builds the game with the options and number of players selected. This moves saves off the random seed used to shuffle the decks and pick the starting player. Finally, a special “no undo” move is added to the timeline to prevent players from undoing any of these setup moves.
Player area replication
This is the first game that we have created in the MIT version of Torque 2D that have player controls on the touch table. We don’t create the full player area for all the players. Instead, we build one player area and “replicate” it for all the other positions. The advantage of this method is that you can create the player area centered at 0,0 and oriented “up”, then replicate those GUI elements to other positions and orientations. I added some of our code from older games to the new engine for replication and kept most of our old conventions for determining what gets replicated and how the replicated GUI elements are accessed.
Moves
The majority of my time this week was spent on some of the easy moves. The game will now start up, move the first player boat to the supply tiles, reveal the tiles, and move the resources to the offer squares. The player can pick an offer, buy a building, repay a loan and end their turn. When the last supply tile is visited, the game handles end-of-round actions: the town builds a building, the ship card is revealed, the players get their harvest and feed their workers.
Getting the game model and GUI updated for each of these moves, and being able to save/load, do/undo the moves was probably 50-60% of my time this week.
Dialogs
I created two dialogs for player interaction. The first was the feeding dialog. This allows the player to decide which resources they will use to feed their workers. If the player doesn’t have enough food to feed all their people, the dialog shows the loans they are going to have to take. The second dialog is for paying interest. This could happen automatically, but I wanted to have a dialog to show what is going to happen and provide a pause for the players to consider paying back loans (which they can do at any time) before paying the interest.
The raw line of code count is up to 3767 plus the same 1200 lines of XML to define the buildings and ships.