I’ve finished converting 7 Wonders for the touch table and PC. It is the first game that I have made with the Unity engine, so this was also a learning experience. I’m pretty happy with how the game turned out and with the Unity game engine.
7 Wonders is a game for 3 to 7 players. Everyone simultaneously chooses one card from their hand. Then everyone plays their card, adding the building to their city or constructing their monument. The players then pass the remaining cards to their neighbor. Repeat playing and passing till all but one card is played, then compare the military strength of neighboring cities and award points. Repeat all that three times and the game is over.
The best feature of 7 Wonders is how fast the game plays. Since everyone picks their card and plays at the same time, adding more players doesn’t change the play time much. It is also one of the few games that can play 7.
We haven’t converted this game before now because of the hidden information (players pick their card in secret). I decided to make this game for PC and tablet/phone so that the hidden information could be displayed on the player’s private device. The game is a bit better on a flat touch table than playing around a PC because the game relies on buying from and passing to players on your left or right. This is more intuitive when everyone is sitting around the table in front of their city.
To communicate between the computer game and phones, I used the Mongoose web server library to create a web server controlled by the PC game. Then I created a web page that the phones would display. The game serves up the web pages to the phones and uses websockets to communicate what should be displayed.
Here is what the web page looks like when the player is picking a card to play:
To build the web pages, I used a javascript library called React. This library helps with building dynamic HTML and updating that HTML with data changes. I really liked using React. It let me build up my webpage out of simple parts, it renders fast, and was fairly easy to develop and debug. I may do a separate post reviewing React.
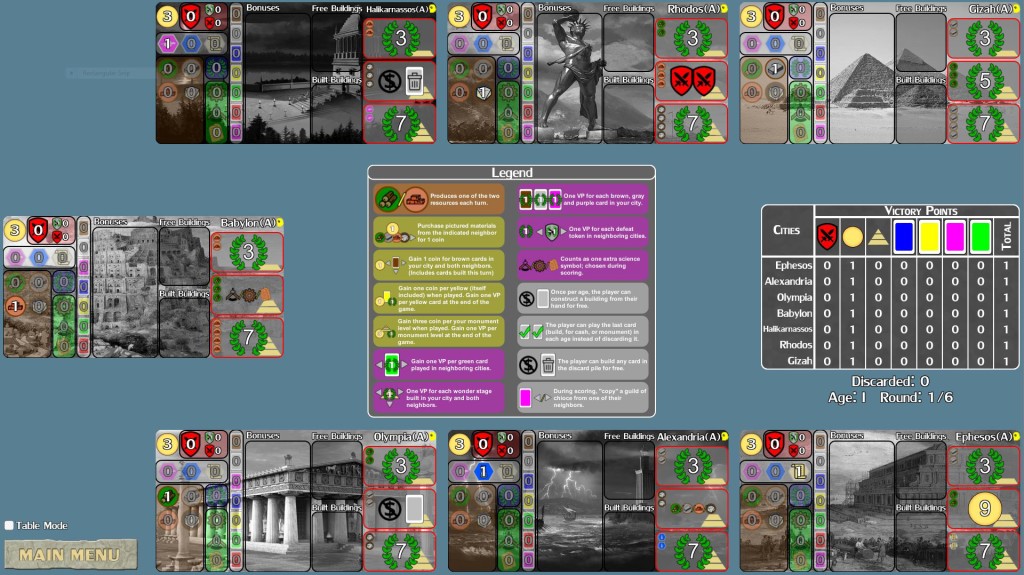
Along with private information, another challenge was limited screen space. Over the course of the game, each player plays between 15 and 21 card. Displaying all the cards for all the players would limit me to 120×100 pixels for each card (the cards above are 700×150). And that doesn’t account for showing the player’s monuments, money, military strength and the scoreboard. So, instead of showing all the cards, I built a city view that is a summary of everything the player has done. Here is a nearly finished city:
The left side shows the resource production the player has built, their money, military and science. In the middle, I show all the other bonuses from cards they have built and a summary of the built buildings and free buildings for this age. On the right I show their monument. (When the player builds a stage of their monument, the bonus is drawn in the Bonuses area).
Building this city area was much easier in Unity than it would have been in Torque. I am using the Unity GUI system, and it has text and image elements like Torque did. But is also has a layout system that lets me arrange the parts of the GUI and animate easier. It also has vertical and horizontal layout containers that automatically scale their children to fit. Unity also has controls like checkboxes and scroll regions that had to be built by hand in Torque.
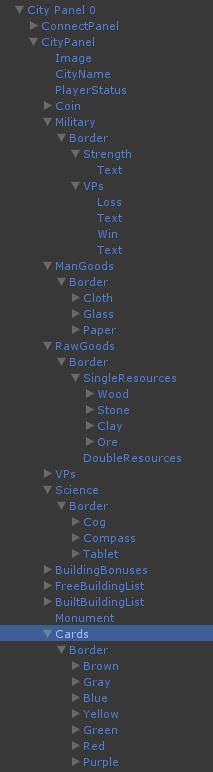
Here is what this player area looks like in the Unity hierarchy view:
This may look like a lot of stuff, but building this GUI would have been hundreds of lines of code in Torque.
Unity also has a concept of “Prefabs”. In 7 wonders, the player city is saved as a prefab and replicated for each player. As I am developing, I can make a change to one city and apply that change to the prefab so that it is replicated to all the players. It also lets me layout a card, or a row in the list of bonuses and create as many of them as I need during gameplay.
The final benefit of Unity is that all the code for game logic and controlling the GUI is written in C#. Torque uses a custom language called Torquescript which has a lot in common with Javascript. Torquescript was fine and had some nice features, but it was an interpreted language without strong typing. This lead to a lot more run-time errors. The C# compiler found a lot of these errors at compile time, and the Visual Studio debugger made run-time debugging easy.
The conversion of this game has improved gameplay compared to the physical game in several ways. Not only is the setup/tear-down instant, it is easier to see what your neighbor has in their city summary than by looking through all their cards. The game also tells the players how many VP and coins they will get for playing a card and highlights cards that can’t be built at all. This speeds up the final round a lot.
The game logic of 7 Wonders is pretty simple. It is probably the easiest of all the large games that I have converted. However, I spent a lot of time learning both Unity and React. Here is a summary of my time and lines of code written for this game:
| Game | Script | C++ | Other | Total | Hours |
|---|---|---|---|---|---|
| Yacht | 2218 | 0 | 0 | 2218 | ? |
| Fire Platoon | 4027 | 4697 | 1115 | 9839 | ? |
| Hansa Teutonica | 4891 | 7107 | 0 | 11998 | ? |
| Le Havre | 5117 | 0 | 1161 | 6278 | 150 |
| Vegas Showdown | 4209 | 0 | 110 | 4319 | 80 |
| 7 Wonders | 3493 | 0 | 1570 | 5063 | 86 |
As always, the LOC counts aren’t really all that meaningful. C# code is “bigger” than Torquescript because it is more formal and declarative. But I save lines over Torquescript because of the anonymous functions, closures and Linq. This game had web code (like fireplatoon) and some XML to define the cities and cards. There are also a lot of “virtual” lines of code hidden for 7 wonders because I don’t have a good way to count the Unity GUI layouts. If I assumed the same LOC/hour that I had for writing the script code, the Unity layout code would be about 2450 lines. But a lot of the Unity time was learning, while I already knew C#.
I kept track of how I spent my time building this game, breaking the hours out by type of work:
I spent 12 hours building the graphics in Photoshop, 24 hours using Unity to build all the GUIs and run the game for testing, 34 hours writing the game logic and control code, 9 hours building the web pages and accompanying CSS and another 7 hours testing and debugging HTML code in Chrome.