A couple of months ago I started a project to convert some card games for play on the touch table. I started this project because I wanted to convert the card game “Linko”, but I’d also been planning to convert “Turn the Tide”.
I’d done one card game (Wizard) in the Torque engine and I used the web interface to keep player’s card’s on their device. I wanted this implementation to be more generic and support multiple card games.
I planned to use Unity’s built in networking and have the server run on the touch table with an Android application that players would download to their phone to show their hand of cards.
Unity has a nice networking API with three layers of increasing abstraction. The bottom layer lets you do everything yourself. The middle layer keeps the raw sockets hidden and lets you send your own messages between server and clients. It also has a local network discovery system. The top level provides a system for sharing unity’s game objects between the server and client, keeping track of players, etc. I felt like the top level API was intended for games where the player controlled an avatar in the scene. It is also limited to communication between two instances of the same application. Because Unity can’t have the same project open twice, I’d planned to develop this game as a separate client and server application, so I chose the middle networking API.
This may have been the wrong choice. About half the way through the project I did a test with six or seven players and we had a lot of trouble with getting everyone connected and with connections dropping. The higher level API may have better error handling code than I wrote, so we may have not had these issues. I also ended up making a single application for both client and server after finding a work-around that allowed me to have the same project loaded in unity twice.
I decided to make a web version of the client due to the network issues, the difficulties in getting a large group of players to download an Android app, and the lack of an iPhone app. I followed the same pattern that I used for the 7 Wonders web client. It took quite a bit of time to write the web client, but I still really like the React javascript library. The web client is probably not any more reliable than the Unity network based Android client, but it is quicker to re-connect when things go wrong and doesn’t need to be installed.
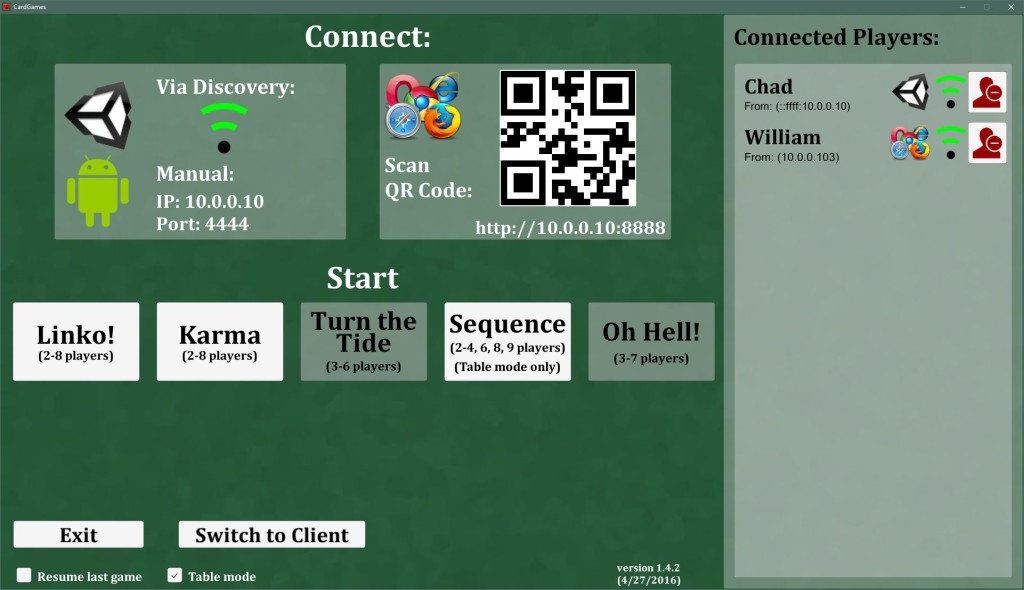
This is the game lobby where players connect. The Unity android clients use the Unity local discovery system, or players can type in the IP and port manually. The web clients can scan the QR code or type in the web address.
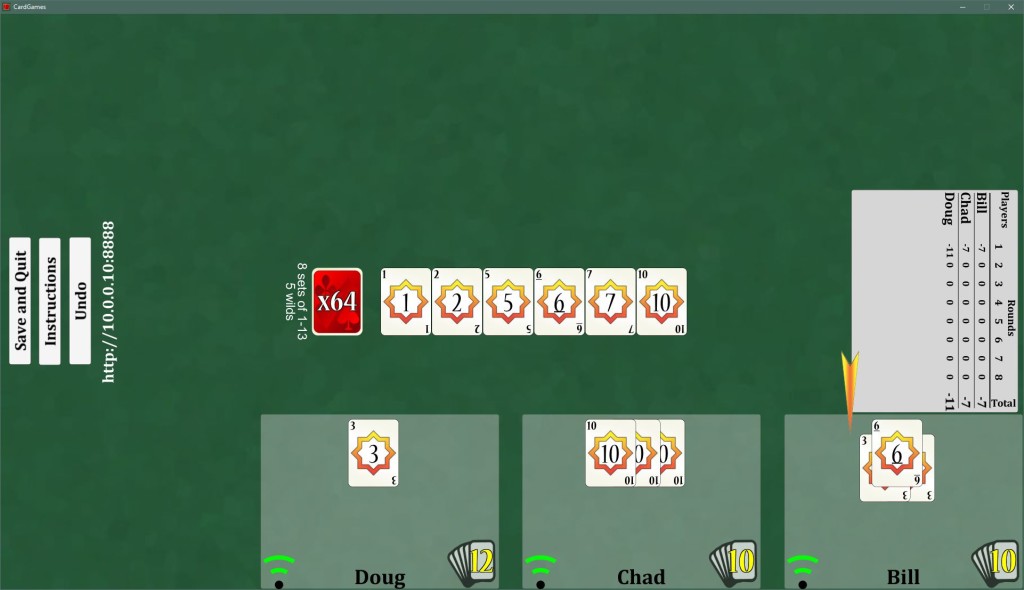
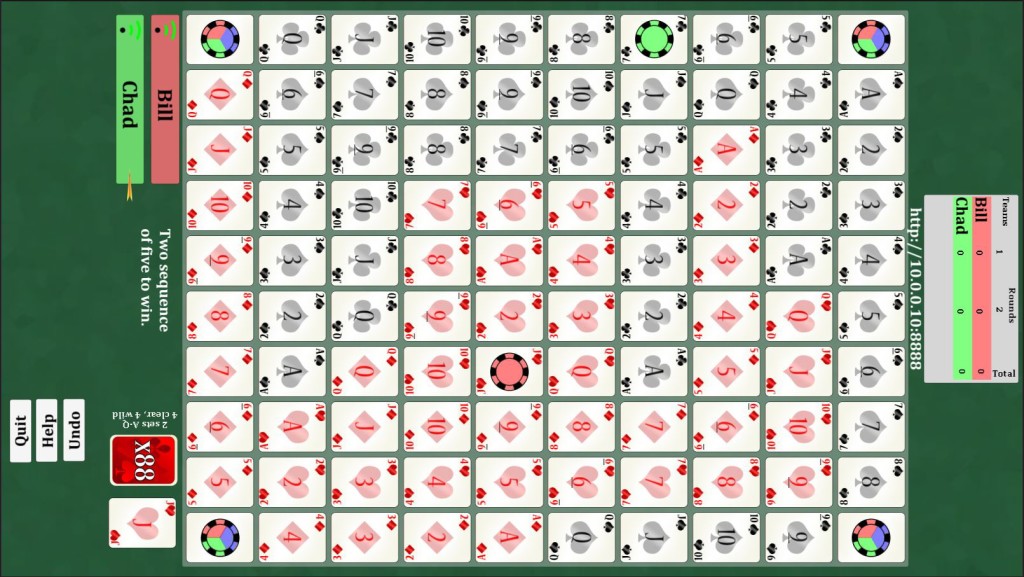
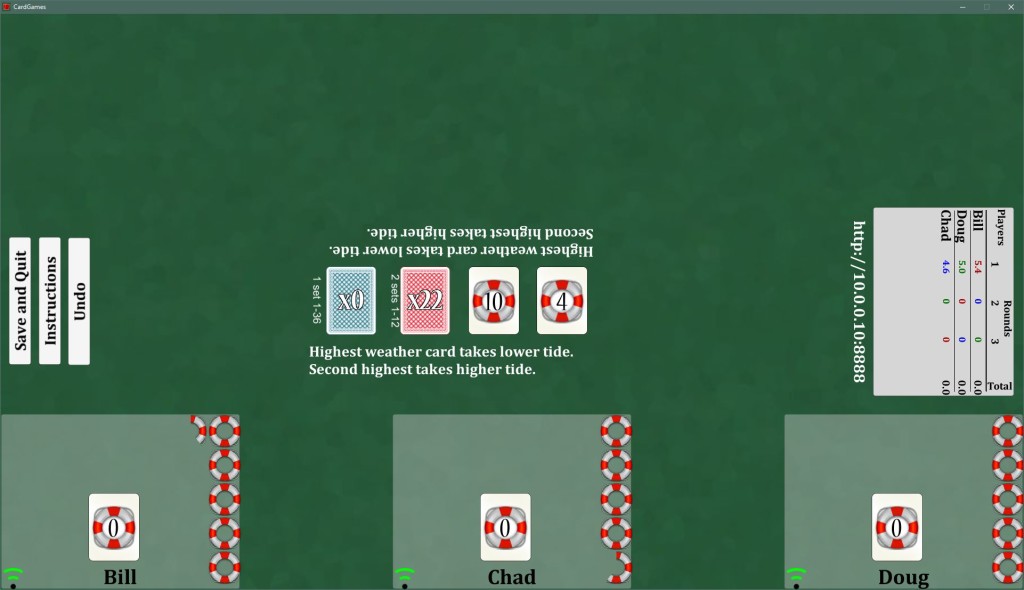
I ended up creating five card games: Linko, Karma, Turn the Tide, Sequence, and Oh Hell. Once I had the basic system in place, adding new games was pretty quick. It took 14 hours to write the framework, the unity networking and to write the first game (Karma). Turn the Tide took 7 hours and Sequence took 9. Then I did the web client which took 26 hours. This included time to make the networking layer more generic so that it could handle different connection types. This also included the time to combine the game into one application instead of a server and a client. Then I added Oh Hell which took 10 hours. Finally I spent 6 hours testing and putting in fixes for all the games.
The games themselves are pretty simple, especially compared to the last couple board games that I converted.




To reuse code between games, I created a system for generically rendering a card and for determining which card(s) can be played from a hand. All the games also use the timeline and event system, so moves can be undone and the games can be saved.
My networking code is broken into two layers. The bottom layer handles the Unity network and/or websocket connections and knows how to send the actual messages. The top layer interfaces with the game logic and keeps a copy of the setup messages and the last game message so that the network layer can handle a client re-connecting.
I plan to continue to add card games to this system as I find games I’d like to convert.