I’ve completed a touch-table version of Concordia. We saw the game at Essen last year. They were promoting the Salsa expansion, but we weren’t familiar with the base game. The game has relatively simple rules but it takes many steps to achieve your goals.
The game was a good candidate for the touch table because is no hidden information, there is a decent amount of setup time and piece twiddling, and I felt like the game could be improved with a real-time scoreboard.
My main goal for this conversion was to make the game easier and quicker to play with the hope that the players would have more time to work on their overall strategy.
In Concordia, players have a small hand of cards from which they play one card each turn. Each card allows a specific action within the game and you can also spend your turn picking up your played cards so that you can use them again. Players can buy new cards during the game to get additional actions. Each card also counts toward endgame scoring. There are five scoring criteria and players multiply their score in each category by the number of cards they have of that type. So, for example, if you’ve settled in 5 of the provinces and have 3 province scoring cards, you score 15 in that category.
In the physical game, all the scoring happens at the end. Players are constantly gaining new cards and improving their category base scores during the game, so it would be difficult to keep a running score, but the computer makes that easy:
Players can see their score in each category broken down by their base score and how many cards they have of that type.
Another way this version helps the player is listing information about each action that can be played. This is the player area:
The bottom of the player area shows the action cards the player has available. The numbers above the icon are telling the players how much money or goods they will get if they play that particular action. The player doesn’t have to count up their cities/pieces or the state of the province production tiles.
Finally, the game helps the player to plan their best course of action by listing the victory points that they could gain by achieving certain goals:
Each player has a display that shows the different scoring types and city types. The display gives the number of victory points gained by acquiring a new action card for that scoring type, settling a new city of each type, adding a new colonist or settling in a new province. Yellow numbers indicate that the player needs to gather more resources before they can take that action and a red number indicates that it is no longer possible to take the action.
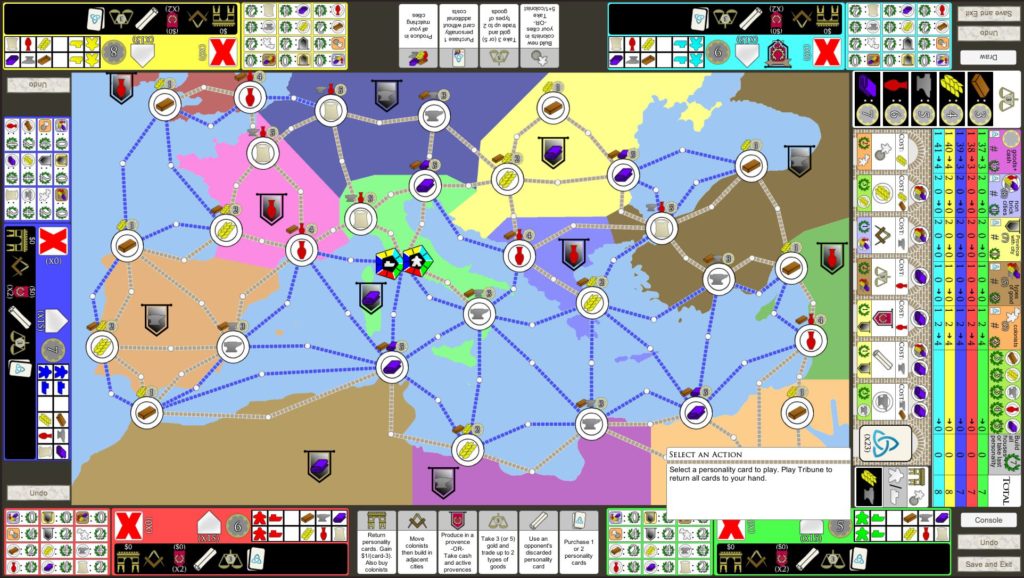
Here is what the full game table looks like in a five player game:
From the salt expansion, I implemented the salt and the extra two maps. I didn’t implement the forum cards. Our game group doesn’t really like them and I didn’t really have room on the screen. I am considering adding some of the forum cards as a bonus at the beginning of the game. Players would get a random card, or maybe they would bid on cards and turn order at the start.
The hardest part of this game was getting the maps modeled. Normally, I make XML files for things like the map layout, and then build the GUI in code when the game is started. But with the large number of roads and cities, I decided not to have a separate model for the map. Instead, the model and the GUI are in the same class. I built the map in the Unity editor and assigned the correct classes to each game object. The code still draws the roads, so I didn’t have to align them in the GUI builder.
This was a fun game to make and it didn’t take very long. The rules are quite a bit simpler to implement than the last couple of board games that I created, so I was able to spend more time polishing the game and adding player aids.
| Game | Script | Other | Total | Hours |
|---|---|---|---|---|
| Yacht | 2218 | 0 | 2218 | ? |
| Vegas Showdown | 4209 | 110 | 4319 | 80 |
| Caverna | 9544 | 1298 | 10842 (plus scenes) |
200 |
| Terra Mystica | 7938 | 953 | 8891 (plus scenes) |
120 |
| Concordia | 4760 | 59 | 4819 (plus scenes) |
70 |
As usual, Unity hides quite a few lines of code in it’s scenes and prefabs. These hold the GUI positions, sizes, settings, colors, layout rules, etc. To get an estimate of the amount of code that would be, I look at the number of hours I spent writing the script code compared to the hours spent in Unity. For this game, I spent 30 hours writing the scripts, 30 hours in Unity (includes testing time), 5 hours in Photoshop and 4 hours doing pen and paper design.
So I estimate an effective 7000 lines of code with about 750 lines of reuse from other projects.





This is amazing! I’m just starting to learn Unity to create board games of my own and your tutorials have been a huge help. One thing the No Thanks! tutorial doesn’t explain, however, is how you create these awesome maps (Concordia and Automobile, especially). Is it possible to share, either via tutorial or showing the code, how you create these?
Thanks again!
I’m glad you found the tutorial useful. I’ll consider making a more advanced tutorial, but in the meantime I can give a quick description:
The board in Automobile is made with standard Unity UI elements (almost entirely Image and TextMeshProUGUI) arranged by the built in layout managers (vertical/horizontal/grid layout). Many of the screen elements have custom scripts that are responsible for drawing the GUI to match the current state of the game. Those scripts have public members that hold the GUI components that they are going to manipulate and I use the editor to assign GUI objects to the scripts. I use prefabs for any GUI component that is repeated multiple times on the screen (like I did with the player area in the tutorial). So while the GUI looks complex, it is just repeating the same things I did in the tutorial with a lot more elements and images.
Concordia is a little different but is still similar. Everything outside of the map is the same as Automobile. The map is one large image that I drew in Photoshop by downloading a map of the region and then drawing and coloring in polygons. On top of that map image, I manually placed the cities and roads. Each city is a prefab with a class that does the drawing. The prefab is made up of GUI elements that are turned on and off, colored and have their sprite images set by the custom CityGUI class. The roads are similar. They are a prefab that has a class to draws them. That class scales and rotates the road so that it shows up between it’s two cities. The main difference is in how the model (classes that store the state of the map during the game) is linked up to the GUI. I don’t try to define a map model with data files, instead both the CityGUI and RoadGUI classes have OnStart functions that build up a map model by creating City class instances with links to connected cities, a link to their province, a unique ID and other game data.
Concordia has a couple other complexities for handling multiple maps (I made a scene for each map) and getting the map model constructed before a game is loaded (I broke load up into two parts – load the selected map to build the map model, then load the game play events), but I think that the basic system for building the model out of elements in the scene works pretty well.
Another type of game is Terra Mystica or Settlers where I use Gamelogic Grids to help with the layout of Hex maps. In those games, the map is defined in data files and the GUI is built when the game starts up. I still use prefabs with custom drawing scripts for each map element, but those game objects are instatiated at run time instead of baked into the scene.
Thank you for your reply!
I’m still new to Unity (I’m a hardware engineer by day, so I’m used to programming in VHDL with a little C# and python to make things work in the lab), so a lot of this is over my head. Luckily, I know how to google and now have a starting point to figure this out. Would love to see more games, too!
Also, not sure if you’ve played digital board games on the App Store or Steam, but Terra Mystica there uses “pull-out” drawers for everything. For example, if you want to see the cult tracks, it pulls out from the side of the screen. Another board game does this as well, but I can’t remember which one. Would love if someone (ahem, that would be you) could tell me how that works.
Thanks again!
I must have missed this comment, so sorry for the year late reply. Pull-out stuff is really very simple. You just create a game object that is mostly off the screen. Then either use the IDrag interfaces to let the user pull the drawer out by setting the position of the drawer in the IDraging callback (you’d probably want to limit the range of motion of the drawer). Or setup a button that “opens” the drawer by setting the position of the object.