I’ve completed my touch table conversion of the game Broom Service. We were introduced to Broom Service at Essen. One of the many good games that we learned about on that trip.
In Broom Service, the players compete to gather resources, move around the map and deliver potions. The interesting mechanic is that in each round, players select four of ten cards to play. When you play a card you can play it bravely, betting that other players haven’t selected that same card, and get a bonus. Or you can play it cowardly.
Broom Service was a fairly typical conversion. I used the event system to do all the moves and provide save and undo. I built the UI with the Unity 2D UI system, getting most of the art from thenounproject.com.
One thing that was tricky in Broom Service was keeping track of the game state. I had to re-work the state system twice while making this game. I started with a simple enumeration to hold the state after deciding that the class system that I’d used in Village was overkill for this game. But I fairly quickly ran into states that needed to store quite a bit of data, so I switched back to state classes. Later, when I was adding the “advanced” tiles (mountain bonuses, teleporters and storm clouds) I found that a single state – even one with lots of data wasn’t enough. I needed to re-design and go to a stack of states, so that I could keep track of the history of states that a player gets into executing their move.
The most complex scenario that I found was: a player uses a brave witch to move to a mountain tile with a bonus that gives two free moves. They use the first free move to move their second witch to another mountain that gives a free weather fairy. They clear a storm that allows a free move. They use the free move to travel to a hill with teleporter. They use their second free move from the first mountain to move onto the third mountain and get the free deliver. They deliver that potion. Then, if their first witch is still in the first mountain tile, they could use their brave delivery.
The other difficult part of this game was making the web interface for the player’s hand of cards. Which role cards a player picks has to stay secret. For some games, we can put secret information on the table and have players use their hand to cover the data when it is shown. But the whole point of this game is guessing what other player’s have picked, and even a quick accidental glance could give away critical information.
I am using the same system that I created for 7 Wonders and the card games where the game runs a web server that serves up static websocket enabled pages to phone/tablet based clients over the local wifi. The game keeps track of the last page sent to each player to seamlessly handle disconnect/reconnect.
In the past, I have used react to create the client web pages. When I went to get the latest version of react, I was disappointed to find that react now requires a full node.js build environment. It probably wouldn’t really take that long to get everything setup, but I’d need to install npm, node, webpack, and Babel. And if I come back to this project to make an update a year from now, I’d have to hope that I could get my javascript build environment working again. And, this process would create would create a webpage that wouldn’t work without an internet connection to download all the javascript library dependencies (including react).
After some research into building a truly standalone react app, I found that I could go back to version 15.4.2 (only a few months out of date) to get a standalone version of the react.js and react-dom.js files. Since I had a lot of react code that I could reuse from the card game project, I went ahead and used this version. In the future, I’ll probably need to switch to a lighter weight javascript library like vue.js.
This project took a bit longer than I expected it to. I spent 78 hours working on the game. 10 hours of that was working on the web interface, which is actually shorter than I expected. The web code from the card game app was very reusable. I converted the playing cards into the role cards and was able to re-use the page to select a bid as well.
Otherwise the project was pretty normal in terms of how long I spent on each activity and how many lines of code I created per hour.
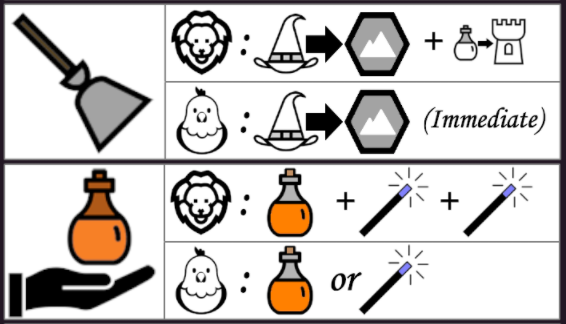
One of my favorite parts of this project was the brave/coward art and sounds. I went with a lion to represent the brave action and a chicken for the cowardly.
 I then found a few versions of a lion roaring and a chicken squawk. Friends of ours had chickens at the time, so I was able to use a recording of their chicken as one of the chicken sounds.
I then found a few versions of a lion roaring and a chicken squawk. Friends of ours had chickens at the time, so I was able to use a recording of their chicken as one of the chicken sounds.
There is a point in each round when someone is the last person with cards left to play. They play those cards “brave” because they know everyone else is out. When that I happens, instead of an real lion roar, I play the sound of a child roaring.

2 thoughts on “Touch table Broom Servce”