The original Brass has always been one of my favorite games. It’s a complex economic and network building game that rewards both multi-step planning and quick adaptation to board conditions. Brass: Birmingham is a 2018 re-design of the original that slightly changes the theme, simplifies some rules and adds a third resource but leaves the feel of the game intact.

I expected this to be a moderately large project, but it ended up being a little easier than I expected. I spent three weeks on it, putting in fairly long days because it was a fun project. This is the second Martin Wallace game that I’ve converted, and like Automobile, the game is complex, but doesn’t have hidden/unexpected complexity and was it fun to program because progress was constant. It ended up taking 70 hours which is really quick for a game that is considered as complex as Caverna or Terra Mystica – two of my longest projects.
One thing that saved me a lot of time was having done other games with similar mechanics. I was able to take a lot of the map and connection code from Concordia, and the web interface is a stripped down version of the Settlers interface.
Unfortunately Brass is only four player. It is also not very popular in my gaming group, so I don’t expect to get to play this conversion many times. Its probably going to be one of the games where I spend more man-hours converting it than it will have man-hours of play.
Board space was a big consideration for this project. The physical game takes a lot of space on a table:

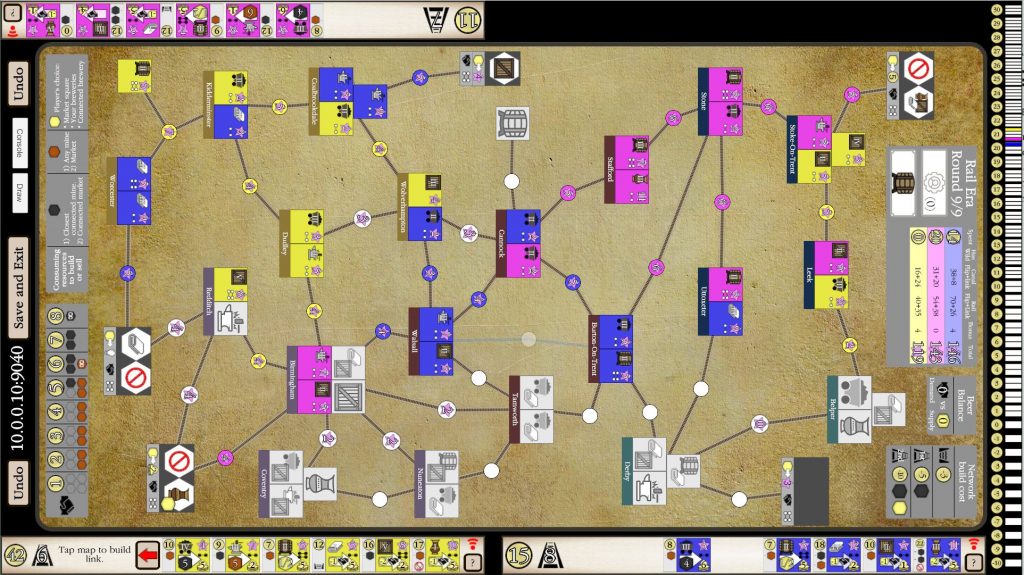
To save space, I collapsed the player board down to display just the lowest level of each building. Players can touch their board to open up the stack of higher level buildings:

This saves a lot of table space and makes it possible to keep everything big enough to be legible on a 2K display. One thing that is still easier to see on the physical board are the resources on the built industry tiles. In the physical board game, the resources are cubes that sit on the otherwise flat map. Nothing on a screen will stand out like a real 3D cube, especially since I’m not using 3D effects like shadows.
The game has a web client where players connect to the game with their phone. The web interface shows the player’s their current cards and lets them pick one to play. In other games I’ve put game controls on the web interface, and players do like that system. However, it makes it harder for the rest of the players to see what the current player is doing. In games with web controls I end up having slower animations and a lot of voice saying what the current player is doing. To avoid that problem in this game, all the game controls are on the touch table, so players pick their card on their phone and then do everything else on the table.
Brass is a long game taking about 30 minutes per player to play. The table doesn’t change this a lot. There is just a lot of thinking time in this game, especially for inexperienced players. The touch version does save a lot of time, it’s just not a big percentage of the total. Having all the money and board setup/cleanup taken care of probably saves 15 minutes.
From a technical point of view, the big change for this game was the animation system. I’d tried it out in King Domino, but this was the first big game to use the new stand-alone animation system. I’d say the new system is an improvement, but is still not perfect. This game really stressed the animation system because it has a lot of the most difficult kinds of animation: where multiple model updates are happening at the same time and pieces are moving both to/from a location at the same time.
For example: A player builds an Iron mine. The player pays some money for the building, and buys some coal from the global market. Then the mine produces some iron which is sold back to the global market. In the model this all happens at once and causes three updates to the player’s money, two to the global market and adds the new building to the board with some of its iron sold. But it needs to animate one step at a time: Pay for the building, move the building to the board, pay for and animate the coal to the building, move the iron to the global market and animate gaining money from it. The new animation system means that I can push on each animation as it happens during the model update, but it doesn’t solve the other big problem of wanting to use the draw code during animations. When animating the first coal from the global market I’d like to use the market’s draw function to remove the bought coal. But if the global market does a re-draw, it will draw the newly sold iron before the animation has gotten to that step. So I end up writing extra code to incrementally re-draw the market for the animation and save the full redraw till all the animation is done. This causes duplicate code, so I don’t do it till I have to. But that causes its own problems as I have to re-visit old animation code that breaks as I add new animations and remove full re-draw calls.
I don’t think there is a perfect solution to the animation problem. In the next big game, I’m going to try to break up my draw functions into much smaller parts that can be called separately during animations and I’m going to be more aggressive about pausing model updates to allow animations to complete. I like to do all the model updates at once so that the player doesn’t have to wait for animations before doing their next action, but I’m going to move more towards making players wait.