I have been working on a new game for the touch table. It is called Zilch (or Farkle, Greedy Dice or Dice 10000) and it is a “press your luck” style dice game that we often play at the end of a gaming session or while waiting between games. Players roll six dice and can score some or all of their dice. What scores depends on which rules you are playing by; but it at least includes 1s, 5s, and sets of 3+. The scored dice are removed and the player may continue and roll the remaining dice for more points or bank their existing score. If the new dice can’t score anything, the player loses their points and pass the dice. If all the dice score, the player may/must continue and roll all six again.
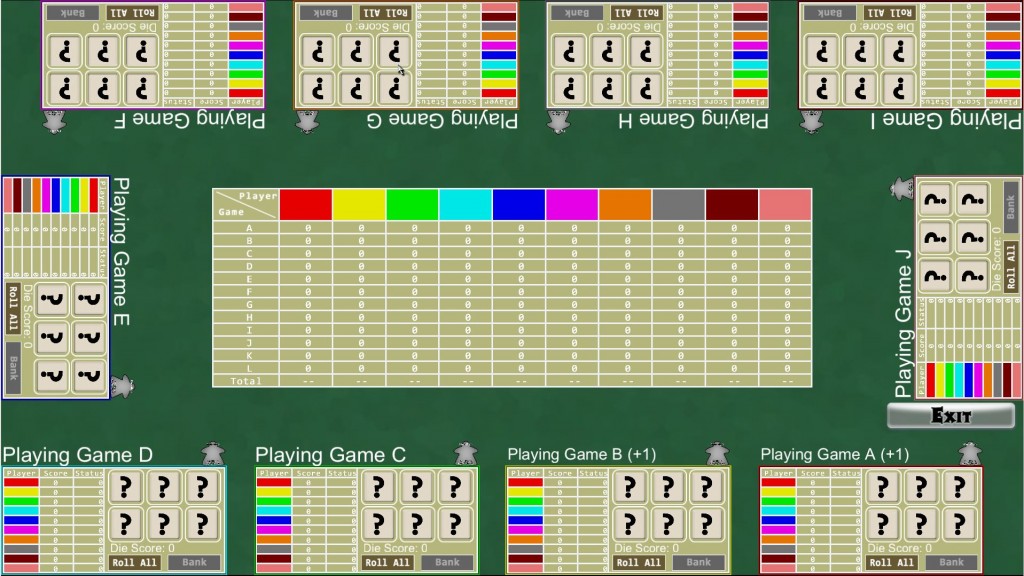
In my version of the game for the touch table, you can play more than one game at a time so that lots of people are rolling simultaneously. Here 10 players are playing 12 games:
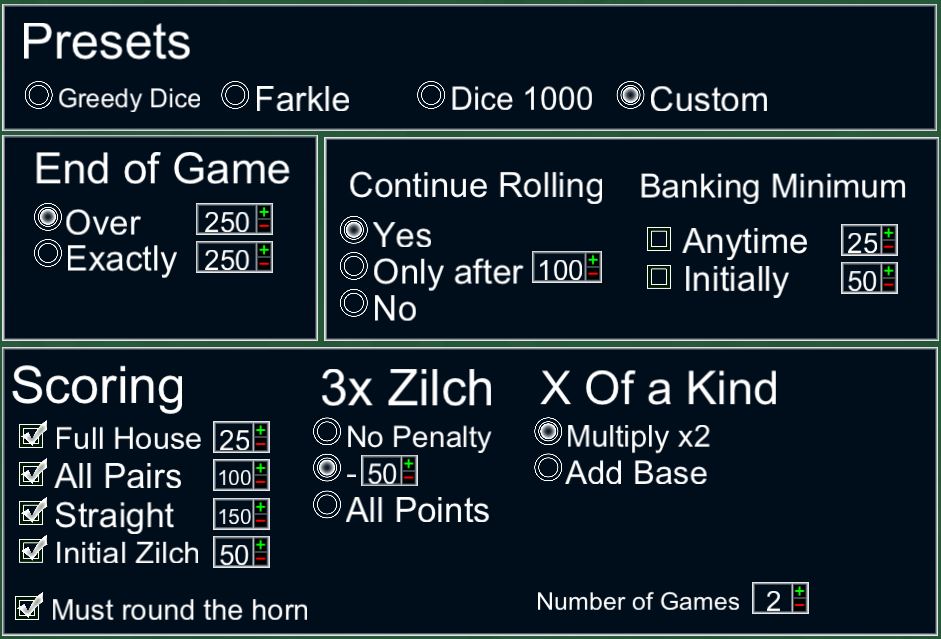
Since there are so many variations of Zilch, I support a fairly comprehensive set of options:
To avoid clutter on this options screen, I created a new up/down box. In the past I have used left/right or up/down arrow buttons placed next to the text box. This adds a lot of elements to the screen. For this game, the up/down elements are very small and placed within the text box. These are too small to be clickable, but let the user know that the value can be changed. When the user taps on that text field it expands to this element:
The +/- icons are large enough to be touched accurately and when the “x” is pressed, the element shrinks back to its original look.
The other interesting thing about making this game was the large number of on-screen elements. When 10 players are playing 20 games, the center grid is made up of 231 elements and there are another 45 elements on each player’s area for a total of ~680 elements. Even if those were just static sprites the frame rate would drop to ~25 fps on our table. With most of those elements having to draw text, the frame rate dropped to ~10 fps. This frame rate made the dice rolling look very choppy.
To solve this performance problem, I needed to reduce the number of elements on the screen and stop drawing so much text. To reduce the number of elements, I created a new custom GUI element in C++ for the main scoreboard and another custom element for the player’s game board. To keep from drawing so much text, I created a bitmap font at the approximate size that I needed for this game and wrote code to manually draw each character where it needs to be. Both of these changes required code that was more complex than the original, slow, version. But the result is that the game can run at ~80 fps.
The game itself is fun. I am curious what it will be like with more players. But with two players it is more fun that plain zilch.