I’ve made a touch table conversion of the board game Automobile. This is a board game that we don’t play much anymore, but that will be significantly nicer as a computer game. It is a fairly complex game where the players spend a lot of time counting their money and the number of cars on the board. In this touch version, the computer automates the piece and money manipulation and provides a lot of assistance to the player in counting the supply and demand of cars.
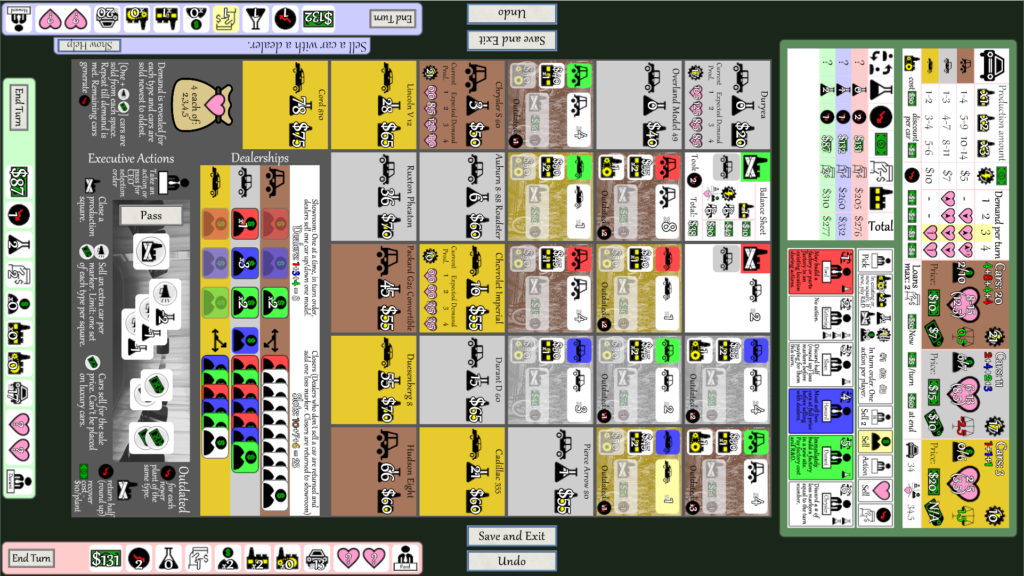
 As you can see from the screenshot above, there is a lot going on in this game. Here is what the original board game looks like:
As you can see from the screenshot above, there is a lot going on in this game. Here is what the original board game looks like:
 I put more text on the screen than I usually do in a board game conversion because we don’t play this game very frequently and I expect to need more rule reminders than usual. The three colored boxes on the lower right corner of the screen (bronze/silver/gold with hearts) are where the supply/demand helper lives. The computer is displaying how many cars of each of the three types have been produced, how many dealers and dealer slots there are and how much public demand there is expected to be.
I put more text on the screen than I usually do in a board game conversion because we don’t play this game very frequently and I expect to need more rule reminders than usual. The three colored boxes on the lower right corner of the screen (bronze/silver/gold with hearts) are where the supply/demand helper lives. The computer is displaying how many cars of each of the three types have been produced, how many dealers and dealer slots there are and how much public demand there is expected to be.
The center area of the board shows the different models of cars and replaces the ring of car models in the original board game. The ring arrangement is actually a bit more intuitive, but this layout made it much easier to arrange the rest of the elements. In the computer version, the display changes depending if the model is currently under production, closed or yet to be opened. If a model is still available, I show a summary of the costs of that square and a quick comparison of the present supply and future demand for that model. When a factory is in operation, I display the built factories, cars and what the player would get if they closed the plant. Once a plant is closed, I show a “balance sheet” for that model.
I am very happy with how this conversion turned out. I think that the computer version plays well and displays a lot of information for the players without obfuscating the underlying mechanics of the game. It is too bad that we probably wont play it very often, because it does improve the game play and cuts the play time by nearly half.
This is the first big game that I’ve made after upgrading to a 4K TV to play the games on. I put more elements on the screen and probably made the text a little smaller than I would have if I’d been designing primarily for 1080p. I still want to be able to play the games on a 1080p screen, and all the text can still be read at 1080, but it is significantly nicer at 4K.
This project was also a lot of fun to work on. It took quite a bit of time (70 hours), but a lot of that time was making player aids, summary charts and optimizing the graphics/layout/animations. I went back to a simple state model for this game after the complex state of Notre Dame. But I’ll probably go back to the state machine implementation for my next large game.
I made a slight improvement to the event engine for this game. When the player takes an action it creates an event which updates the model and then does any animation needed. The animation function returns a number of seconds that the game should “wait” before accepting any more player actions. Usually that wait time is either zero or a constant. But other times it depends on how much animation is needed. This game had some complex animations and so I added a new capability to the event system itself. The old system looked like this:
IEnumerator mainLoop() { while (true) { wait for an event event.do(); yield return new WaitForSeconds(event.act()); } }This would pause processing events till the animation was complete, but required event.act() to return the animation duration. The new system allows the animation to perform its own wait calls:
IEnumerator mainLoop() { while (true) { wait for an event event.do(); for (var iter = event.actCoroutine(); iter.HasNext()) yield return new iter.Current(); } } IEnumerator Event::actCoroutine() { // do animation with interspersed yield return Wait calls }In the real code, I kept both act() and actCoroutine() as options by using reflection to detect which function the event implemented.
One thought on “Touch table Automobile”