I’ve completed a touch-table version of Castles of Burgundy. In the board game, players build up their estate with tiles drawn from a common area. Each turn, players roll two dice and use the results to pick tiles, place tiles or sell goods. Placed tiles give the player victory points, extra actions, or advantages in later turns. Each player manipulates their own estate and only interacts with the other players through competition for the tiles in the center.
In converting this game, my main goal was to make the game easier to play and to allow all the players to all use the same estate board. The game has a fair amount of setup and piece manipulation. At the start of each of five rounds, about 40 tiles need to be placed on the board.
In the board game, each player’s estate is different, and unfortunately which estate you get can give a large advantage. One of the estates is particularly overpowered, but even if that estate is eliminated, the difference between the best and worst is 20 points in a 200 point game. The computer version allows boards to be handicapped and also allows all the players to use the same estate board.
Usually, board games have good, consistent, iconography on the board and pieces that I try to replicate in the computer version. The Castles of Burgundy board game has good looking and thematic art on the tiles, but it makes game play more difficult because it isn’t obvious what the tiles do. I gave up the thematic art and put the legend icons right onto the tile.
| Original tile from board game | Printed Legend on board | New tile in conversion | Description |
|---|---|---|---|
 |
 |
 |
Take two ore (money) |
 |
 |
 |
Take four workers |
 |
 |
 |
Take a city tile and add it to your stock |
 |
 |
 |
Take a castle, mine or knowledge and add it to your stock |
 |
 |
 |
Add a tile from your stock to your estate |
 |
 |
 |
Take a ship or animal tile and add in to your stock |
 |
 |
 |
Sell a stack of trade goods. |
 |
 |
 |
Gain 4 victory points |
The touch table version has a couple of other minor player aids: It will highlight valid locations for a new tile; it will display the number of workers needed to perform an action; and it displays the bonuses from knowledge buildings on the action buttons.
To help the players learn better strategies I built a scoreboard the breaks down the victory points by source and a statistics page that shows: actions taken, first turns, doubles rolled, money spent, workers spent and tiles placed.
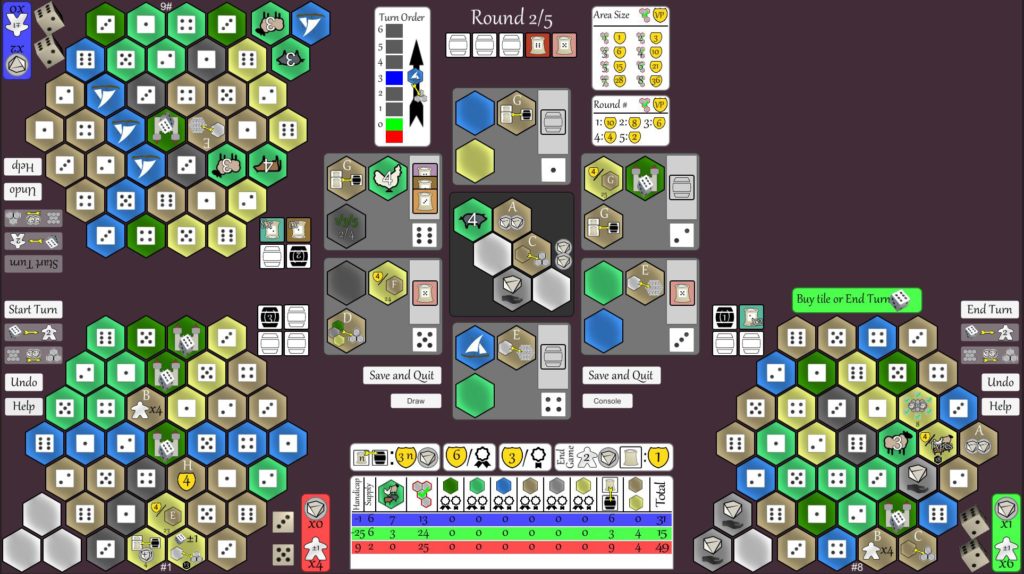
The hardest part of this game was designing the graphics. I spent a long time making icons for the different buildings and arranging everything on the screen. Here is the final game (click for full size):
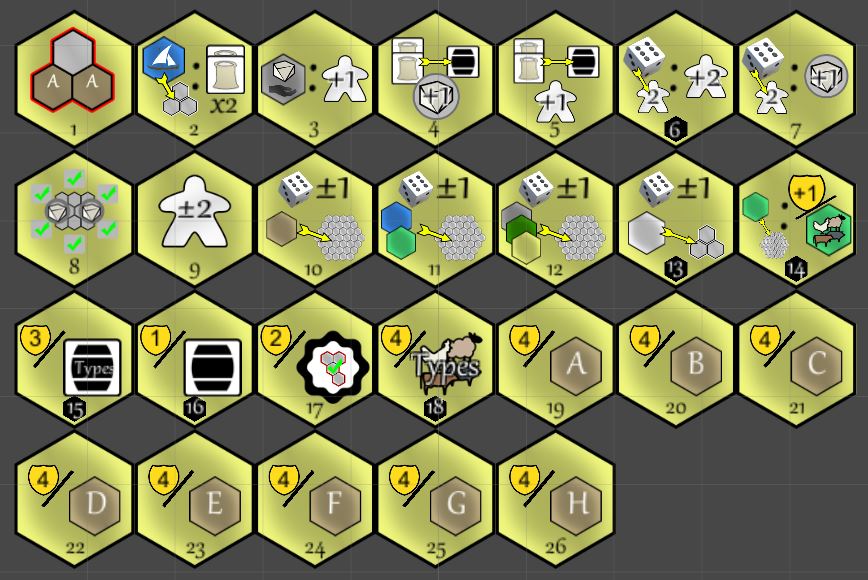
This was my second attempt at making Castles of Burgundy. Castles was one of the first games that I tried to make after learning Unity. The main issue with my first attempt was the iconography on the tiles. I was trying to replicate what the board game looked like, and I was having a hard time making distinct looking buildings. Between that and this being my first Unity hex game, I put the project on hold and did some easier games. Now that I am more familiar with Unity, it was easy enough to build my own tiles in the Unity editor out of a fairly small number of icons. Here is the “sprite sheet” that I built in Photoshop with images to be used in the game:
I got most of these images from TheNounProject.com which is a great site for finding free graphics. Everything else that you see in the game is built from these images.
This project felt quite a bit longer than Concordia, but it was actually a little shorter. I think it felt slow because of how long it took to build all the tiles. Along with the city building tiles above, there are “Knowledge” tiles that look like this:
| Game | Script | Other | Total | Hours |
|---|---|---|---|---|
| Caverna | 9544 | 1298 | 10842 (plus scenes) | 200 |
| Terra Mystica | 7938 | 953 | 8891 (plus scenes) | 120 |
| Concordia | 4760 | 59 | 4819 (plus scenes) | 70 |
| Castles of Burgundy | 5063 | 286 | 5349 (plus scenes) | 65 |
As usual, Unity hides quite a few lines of code in it’s scenes and prefabs. These hold the GUI positions, sizes, settings, colors, layout rules, etc. To get an estimate of the amount of code that would be, I look at the number of hours I spent writing the script code compared to the hours spent in Unity. For this game, I spent 25 hours writing the scripts, 30 hours in Unity (includes testing time), 4 hours in Photoshop and 4 hours doing pen and paper design.
So I estimate an effective 6500 lines of code with about 750 lines of reuse from other projects.