I have finished an HTML/javascript version of the fair dice roller. The fair die roller makes a die or dice less random by tweaking the probability of each roll so that the rolls come up in the correct ratios sooner. Check it out here. Or look here for a lot more detail about what this app does.
Tag: html
Scrolling table body
In the practice log web application, I had a large table of data to display. I wanted to table to scroll, but I didn’t want the table header row to scroll off the screen. Especially since users will be looking at the most recent data at the bottom of the table most of the time.
The key to making this work is to put the table into a containing div and to set a hard coded height for the table and header. The containing div needs to have a specific height and an overflow of hidden. The table body needs to have a height that is smaller than the containing div by the height of the header. It needs to have a display of block, overflow of auto and vertical-align of middle:
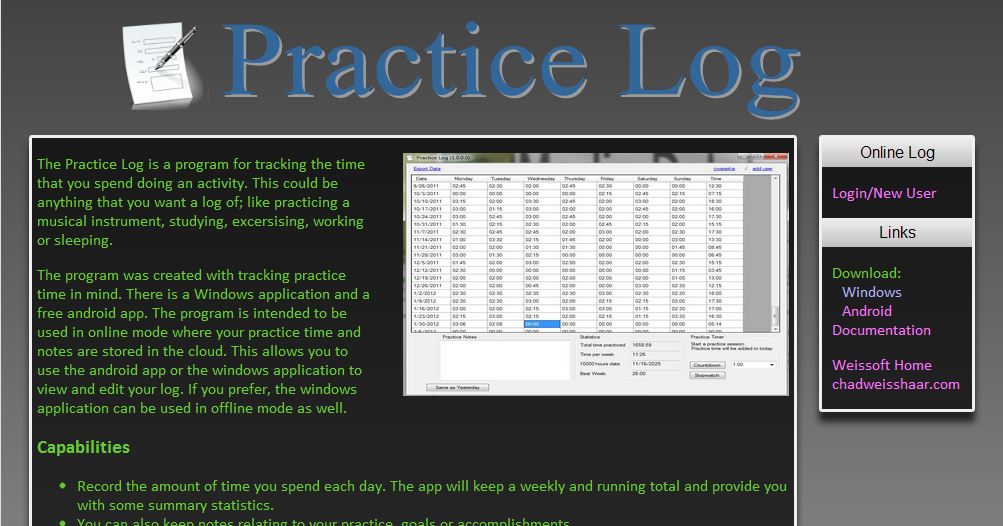
Practice Log Webapp
I have spent the last couple days working on my Practice Log application. I make the website for downloading the application nicer looking, wrote some documentation, created a simple web application and added a couple features to the android app.
The website: weissoft.com/practicelog looked pretty bad and may have been discouraging people from downloading the software. The new look is better:
I am not a web designer, so it is still lacking some polish. I used some of the css from the wordpress theme that this blog is using and the free icon that the application itself uses.