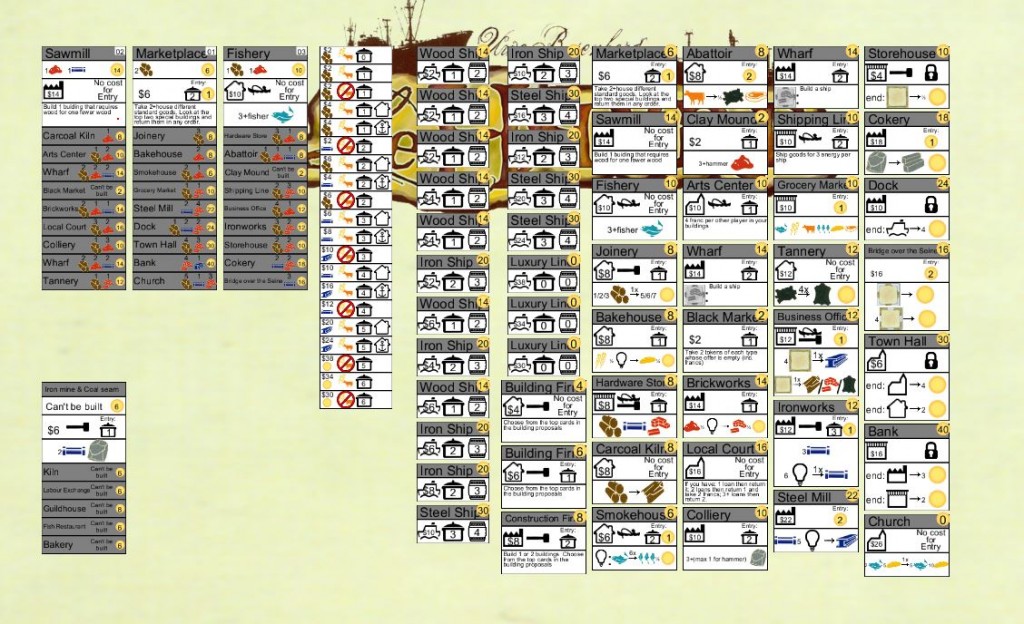
I’ve spent about 40 hours working on Le Havre. About half of that time has been spent planning screen layouts and designing graphics for the buildings and ships. Bill came up with the idea to draw all the buildings (even the ones built by the players) in the center area. This keeps the player areas very small and leaves almost all of the screen space for the “town”.
Even with that idea, the space is still quite tight. I’ve had to create a different view of the buildings and ships for each “mode” that they are going to be displayed in to limit their size.
My main accomplishment this week has been coming up with a screen layout that will be able to display everything that the players need to see, and a design of the ships and buildings that will fit into that layout. I am now fairly confident that it will be possible to play this game on the touch table.
Here is the basic layout:  Continue reading “Le Havre – Week 1”
Continue reading “Le Havre – Week 1”