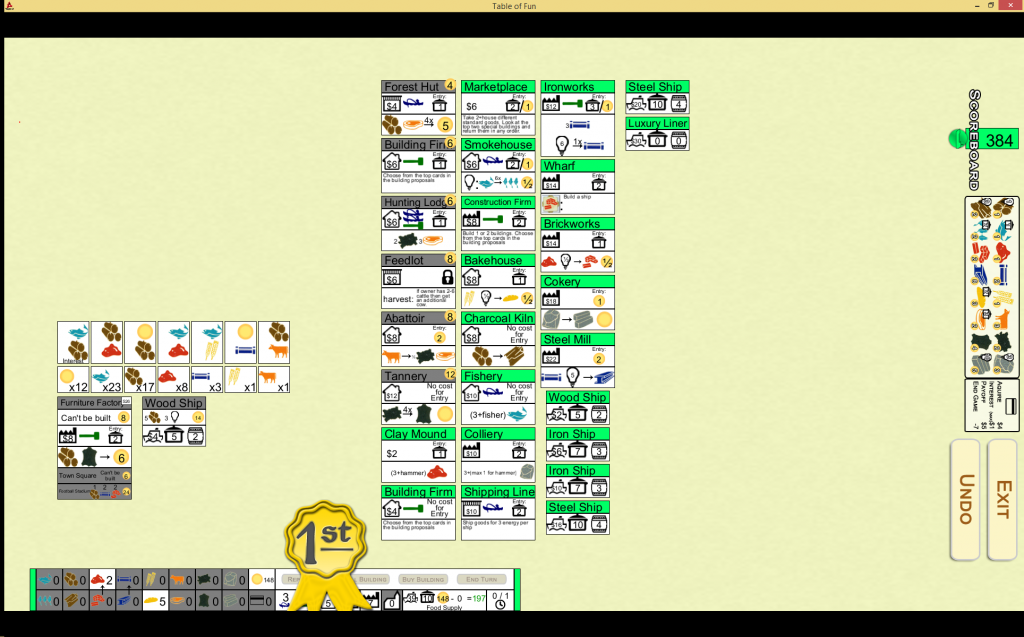
I have put another 40 hours of work into the touch table conversion of Le Havre, so it is time for an update. In the first week, I did a lot of work with the graphics and layout of the game to make sure that the game would fit onto one screen. In the second week, I have been making the game play.
Here are the progress highlights:
- Created graphics for player areas, offers, supply tiles and added animation of buildings and resources.
- Incorporated the timeline engine and added save/load and undo to the engine.
- Built the main menu: players can join, choose their color, pick options and start the game.
- Player area replication code.
- Added the “take offer”, “end turn”, “end round”, “buy building”, “repay loan” moves.
- Added the scoreboard and scoring logic (except end game bonuses).
- Created “feed workers” and “pay interest” dialogs.
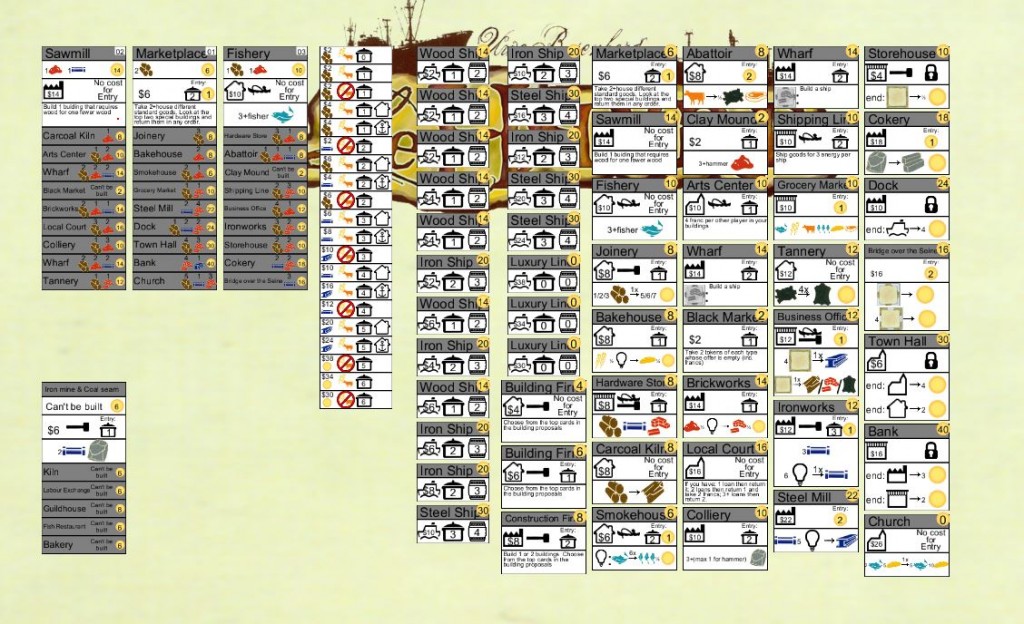
The big things left to do are: all the buildings, end game. I feel like I am about half done with this project. We will see how accurate that estimate is. When estimating for a client, I always double my gut feel (and that is usually still too short). So I probably have another 3-5 weeks of work to go.
Continue reading “Le Havre – Week 2”