There has been a lot of progress made on the Hansa Teutonica conversion. The model is done, though the testing has been pretty light. Many of the graphics have been created and the GUI code for interacting with the player is started.
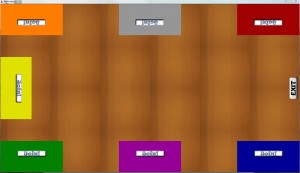
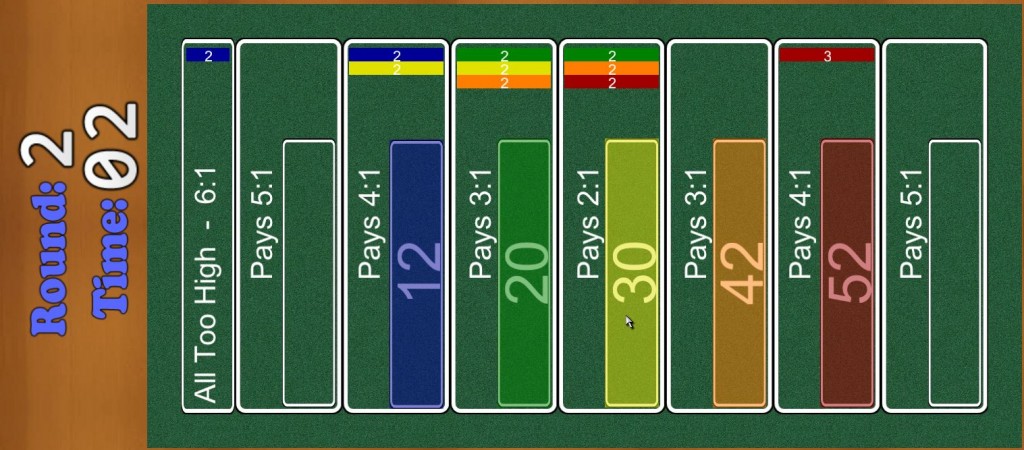
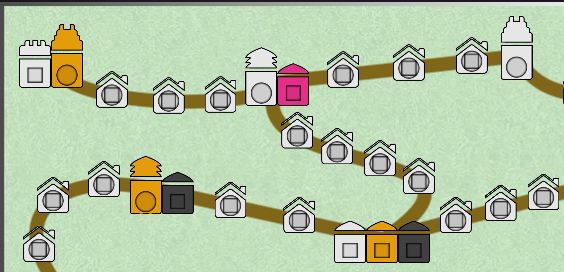
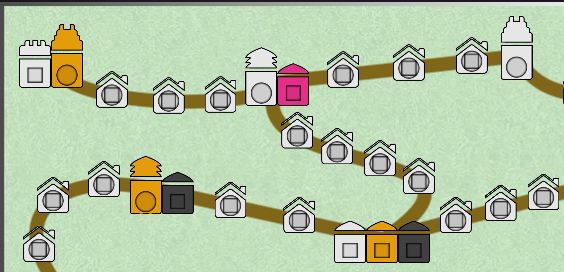
Here is a small portion of the board. The cites, offices, roads and houses are all on. The roads are being built programatically based on a source and destination city and a source and destination direction vector. The board still needs to show the upgrades that can be gotten at some of the cities.

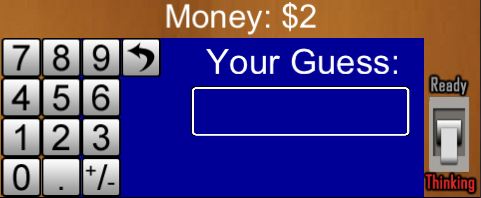
Here is the player board. This is for the active player. Inactive players wont have the buttons at the bottom. It still needs to show the cubes covering the non-upgraded ability levels.

Here is a code snippet of two functions that I wrote to try out the new C++ 11 features. They are both doing the same basic thing: Given the value of a member variable, find the object in a vector that matches that value. First, here is what it would have looked like before:
Item* Object::findItem(const string& itemAttribute)
{
for ( vector<Object*>::iterator oIter = myItems.begin();
oIter != myItems.end(); ++oIter )
{
if ( (*oIter)->attribute() == itemAttribute )
return *oIter;
}
return nullptr;
}
Here is the same basic idea using the new “for each” syntax. Notice that it is much cleaner. And I don’t have to create the iterator variable at all. There are certainly cases where you are going to need the iterator, but this isn’t one of them.
City* Board::findCity(const string& name)
{
for each ( City* city in myCities )
if ( city->name() == name ) return city;
return nullptr;
}
Finally, here is the version using lambda functions. I’d had high hopes for this approach and was a bit disappointed with the results. There are certainly cases for using lambda functions, but this isn’t really one of them. Though, if this were in a performance critical part of the code, the lambda function might be a bit faster. Also notice the use of the “auto” keyword to declare the iterator. This is another new feature, and is a great benefit. Using either of the two new approaches, I don’t have to know what kind of collection I have to use the collection.
Player* Board::findPlayer(const string& name)
{
auto pIter =
find_if(myPlayers.begin(), myPlayers.end(),
[&name](Player* p){ return p->name() == name; });
if ( pIter == myPlayers.end() ) return nullptr;
else return *pIter;
}