We attended GenCon in Indianapolis with Mesa Mundi. Mesa Mundi had a booth setup in the vendor room where they had two Monolith touch screens and a Microsoft PixelSense screen. They also had a table in the exhibit hall with another touch screen where attendees could come for hour long games on the table. We spent most of our time in the exhibit hall running games of Hansa Teutonica, Bio Infiltrators and the rest of our touch games. I enjoyed the convention and really liked watching people playing Hansa.
Category: Multitouch Table
Zilch for the touch table
I have been working on a new game for the touch table. It is called Zilch (or Farkle, Greedy Dice or Dice 10000) and it is a “press your luck” style dice game that we often play at the end of a gaming session or while waiting between games. Players roll six dice and can score some or all of their dice. What scores depends on which rules you are playing by; but it at least includes 1s, 5s, and sets of 3+. The scored dice are removed and the player may continue and roll the remaining dice for more points or bank their existing score. If the new dice can’t score anything, the player loses their points and pass the dice. If all the dice score, the player may/must continue and roll all six again.
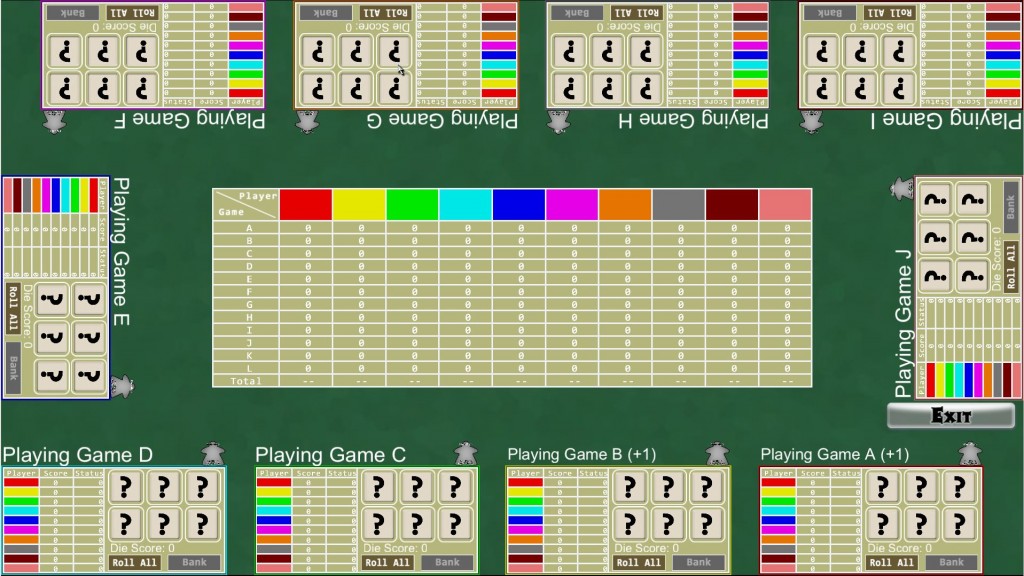
In my version of the game for the touch table, you can play more than one game at a time so that lots of people are rolling simultaneously. Here 10 players are playing 12 games:
Surprise 50th Birthday party for Brenda
We went to a surprise 50th birthday party for Brenda in Hutchinson Kansas this weekend. We brought the touch table along and had a good time seeing the family and playing touch games.
Click through for more photos: Continue reading “Surprise 50th Birthday party for Brenda”
Up the River
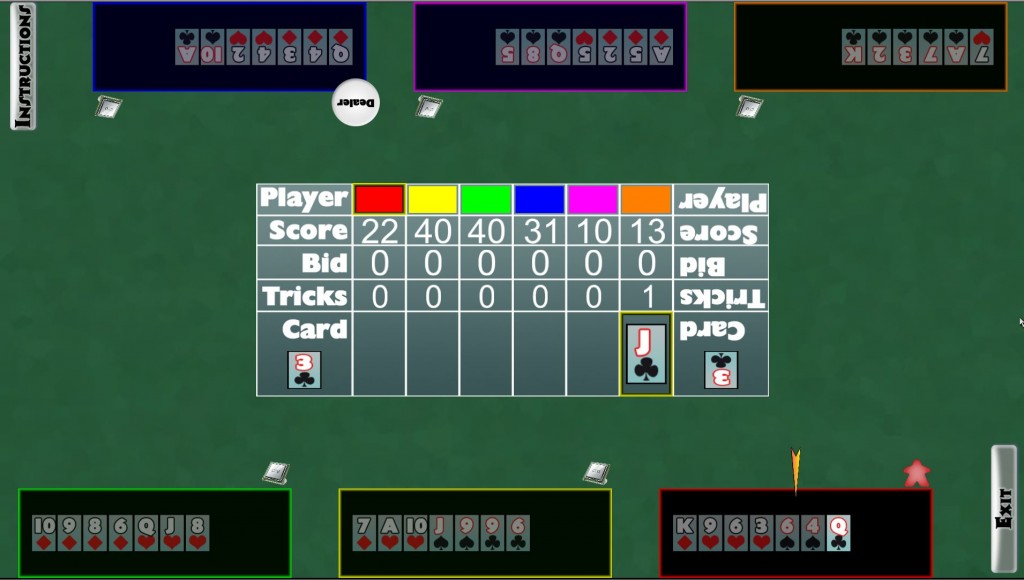
I have been working on the multitouch games these last couple of weeks. I have started creating a new touch game based on the card games Oh Hell, Get Fred and Wizard. These games are trick taking games where you get points for correctly predicting how many tricks you are going to take. The main goal for this game project is to make an HTML based phone interface for displaying the player’s cards. The player will make their bid and select which card to play from their phone or tablet, while the main screen will show the cards played, bids made, running score, etc.
So far I have the game implemented with the player controls on-screen:
Yacht AI
One of the lessons that we learned from PAX is that it is very nice to be able to switch between a human and AI player while playing the game. The only game that had this feature at PAX was Parcheesi. It made people more likely to start a game since they knew that they could be replaced by a computer player if they got bored or had to leave.
So one of our goals is to update the existing games so that you can switch back and forth between a human and computer player during the game instead of just at startup. Most of the games will be fairly easy to adapt to this system. We generally write the computer players in C++ while the rest of the game logic is in torquescript. This separation has meant that we generally pass everything the AI needs to make a decision each time the AI has to play.
Yacht didn’t have an AI at all, so to adapt it to the new system required me to write a computer player for it.
PAX East
We went to PAX East to represent Machine Code Games at the Mesa Mundi booth. PAX East is held each year at the Boston convention center and draws some 90,000 people.
Machine code games was assigned one of the touch tables at the booth and we ran demos of our software. The booth was very busy and people were playing our games almost all the time. We were very happy with the reactions that we got from people. They seemed to really like the games and were always impressed with the touch hardware. You can see more pictures of the booth during PAX here.
Simultaneous Pickomino
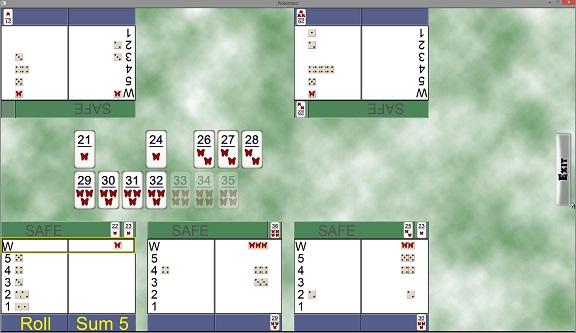
After completing the AI for Pickomino I wanted to play against it and watch it in action. So I decided to create a version of the game for our touch table. I wont be trying to sell this game since I don’t have the rights from the creator of the board game. So it will just be for our own use.
The game came together pretty quickly. I spent a day or so learning Photoshop and creating graphics. Another couple of days building the game logic and integrating the C++ AI. Another day adding “simultaneous” mode. And a final day to add animations and work out bugs. Here is a screenshot of the final product.
PAX East
We are headed to PAX East in Boston to join Mesa Mundi’s booth and demonstrate some of MCG’s touch table software. Mesa Mundi is going to have several touch tables setup and our software will be running on one of them.
We are planning to show off the new mini-games, which are on sale now at Mesa Mundi’s site, along with Hansa Teutonica and a new game in development where players can control the action with a web browser on their phone.
D20Pro will also be on hand at Mesa Mundi’s booth to show off their role playing system. It should be an exciting weekend where we can see how people react to the touch tables and our games. Mesa Mundi has a short write up about PAX here.
QR Codes
We integrated a web server with web sockets and a web browser into Torque. The goal is to allow hidden information to be displayed on a phone and to create games where all the player play on a web page whether that is on a phone, computer or at the touch table. For the phones, it would be nice if they could quickly log into the game without the overhead of typing in a web address that looks like http://192.168.1.2/<game name>/<table position>
Most smartphones have a QR code reader that can interpret a URL and open the web browser with that address. So it would be nice to display a QR code at each table position. If the player doesn’t have a smartphone, they could sit at the table and use blinds. If they did, they could scan the QR code and be taken to the locally served web page that displayed their information.
I found a C++ library for generating QR Codes called libqrencode. With some minor tweaks I got this compiling in visual studio and linked into Torque. Integrating with torque was a bit more effort. The library outputs a character array of actual text ones and zeros. To display this on the screen, I build an OpenGL texture and draw it at the position and rotation of the sprite.
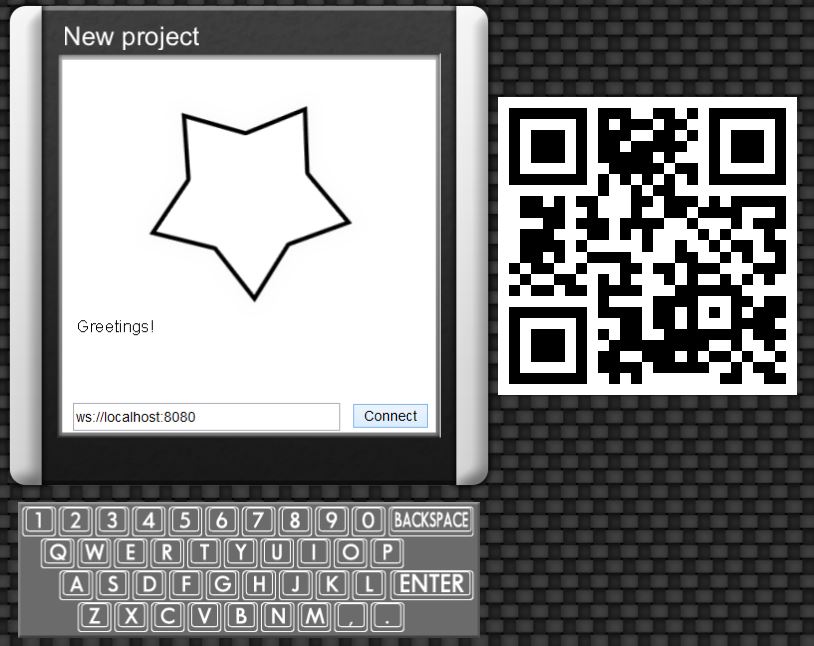
Here is what our test application looks like:
Here you can see a web page being displayed by the built in Awesomium browser. The page is being served up by the same program’s built in web server. The virtual keyboard can be used to fill in the text entry field on the web page. When you press the connect button, the page makes a web socket connection to the address entered. The web socket server is also running within the application and just sends the text “Greetings!” when it gets a connection. The QR code displayed on the right can be scanned by a phone and contains the URL to connect to the local web server. When the phone browses to that page, they see the same page as displayed within the application.
Now that all the technologies are integrated. We are ready to put it to use. We have two plans for this system. One is to replace the hidden information areas in the games “Temple Raiding” and “Hearts”. The other is to create a new game called Clever Blitz where the players compete in a series of extremely short mini-games. Each mini-game would be displayed in the web browser.
Web sockets and Mongoose
A couple of weeks ago, I experimented with using bluetooth to communicate hidden information from a game to a phone held by the players. While the prototype worked, there were issues with client side logic and lack of support for iOS.
Another way to achive the goal of displaying hidden information on the phone would be to create a web page that the phone could access. In the past, we have done this by having the game state in a MySQL database and php scripts to access the data. The game server and clients would poll the data watching for updates and sending their moves. This system was cumbersome, laggy and prone to error.
However, the web page is a nice way to provide the data to the clients. It is easy to layout a good looking interface, you can use javascript to allow the player to interact with the game and all phones have a web browser. The problem lies in the communication back to the C++ game.
One solution to this problem would be to use web sockets to send data back and forth between the clients and the game. Ideally, the C++ game would serve out the web pages that the clients display too so that people buying the game wouldn’t have to know how to setup a web server.
Mongoose is a simple web server with web socket support that can be compiled into a C++ application. With a couple of minor tweaks I got the mongoose code integrated into Torque.
Adding web sockets was a bit more problematic. The support for raw web socket connections comes with Mongoose, but I needed to write the code to send and receive the messages in the format expected by the chrome WebSocket class.