When creating the Writer’s Block game, I needed a list of valid words. This is a fairly common problem in programming and so I was surprised that I couldn’t find a simple word list available online. There are plenty of online dictionaries, downloadable dictionaries that you have to pay for and word lists without definitions, but I couldn’t find a free downloadable list of words with definitions. Except Wiktionary.
Category: Programming
Writer’s Block
I have been working on a new game for the multitouch table called “Writer’s Block”. In the game, players will compete to find words in a 4×4 or 5×5 grid of letters. 
The players have three minutes to find all the words they can. Words are scored based on length and if multiple players find the same word it scores zero points.
There have a few interesting problems to solve when creating this game:
Solitaire Dice AI
I spent the past week building an AI for Solitaire Dice. William created this game for the touch table from the Sid Sackson book “A gamut of games”. The game plays by rolling five dice each round. You pick one die to be the reject and then make two scoring pair from the remaining four dice. Each round you reject a number (1-6) and then score two pairs (2-12). Once you have rejected three different numbers, you always have to reject one of those three if possible. If the five dice don’t contain any of your rejects, you don’t pick a reject and make two scoring pairs from the five dice. Once you have rejected a number 8 times the game is over. Your score is based on how many times you have taken each scoring pair during the game. You lose 200 points if you have scored a number 1-4 times. 0 or 5 times is zero points. You get points for each score >5 and <10. So, the first time you pick a number it cost you 200 points, once you have taken the number five times you are back to zero. Each additional score gives you points based on the number 2 or 12=100, 3 or 11=70, 4 or 10=60, 5 or 9=50, 6 or 8=40, and 7=30. It is a fun game that you get better at as you play.
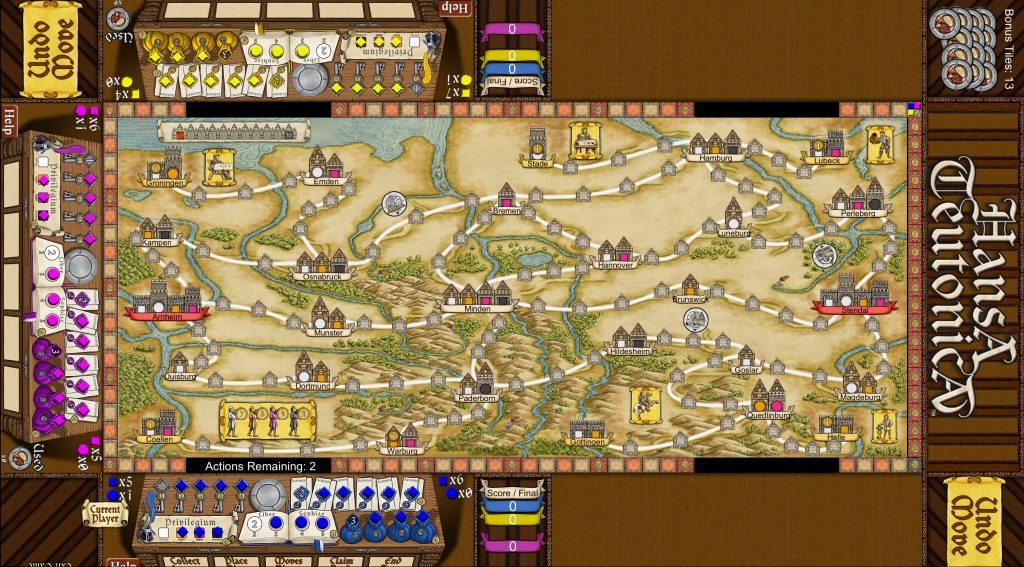
Hansa Teutonica – Post Mortum
Hansa Teutonica is nearing completion and I wanted to capture some of the lessons that we learned during development. Overall, the game has turned out to be a much larger project that we originally anticipated. We are very happy with the design that we ended up with and we think that future games can use the same design. The game is currently playable except for placing an office to the side of an exiting city. There are also some user interface improvements to make and quite a bit of testing yet to do. But the majority of the code is done.
Game day and Action game prototype
We hosted a game day this Saturday and got to show the multi-touch table to our gaming friends. There were about 15 of us and the table was a big hit. We didn’t have Hansa Teutonica complete, but we did have Wits and Wagers, Gem Hoarder, Yahtzee, Texas Holdem, Concentration Sweep, Solitaire Dice, and two action game prototypes. People seemed to enjoy the speed that games of Wits and Wagers and Gem Hoarder could be played compared to the physical versions. And we were surprised by how addictive the action game prototypes were. Even though they lacked a lot of polish and features, they got a lot of play.
We took some video of the action and will get that edited and posted on youtube soon. We wanted to have a video to show off when we pitch game designers on the idea of converting and selling their games. I am planning to contact the designers of “Hansa Teutonica”, “Brass”, “7 Wonders”, and “The Resistance” this week to see if we can get permission to make their games for the touch table.

On Thursday and Friday of last week I started working on a simple action game to test the responsiveness of the table in a fast paced game. I created a simple game where players use virtual arrow keys to steer a spaceship around a board and fire at the other ships. My first discovery was that it was too hard to release a virtual arrow key. On a physical keyboard it is obvious when you have released a key, but on the virtual keyboard, it seems like the key should be released as soon as your finger comes up off the screen. But with the IR detector above the TV, you have to raise your finger about 1/4″ before the touch is lost. So it would feel like you had stopped pressing a direction, but the game was still registering the touch.
So I replaced the virtual arrow keys with a virtual control wheel where you touch and leave your finger down to steer. The ship turns in the direction that your finger is placed and it’s speed is based on how far your finger is toward the edge. It works significantly better than the keys did, but is still not perfect.
By Saturday, I had two types of weapons, one for taking out shields and the other for damaging hull. When destroyed, the ships would quickly re-spawn.
When we tested the game with the full eight players, we saw some problems with the center player’s touches not being detected. The touch sensor requires visibility to three sides to register, so if there are already touches on both sides, a new touch will not register. To solve this, I will probably need to put the control areas of the center player at a slightly different position than the areas of the left and right players.
Since the game was popular, I will probably add a few more features and polish the graphics. I’ll probably add some obstacles, different ship types/attributes, ship collisions, power-ups and the ability for players to drop out and join the in middle.
Scrolling table body
In the practice log web application, I had a large table of data to display. I wanted to table to scroll, but I didn’t want the table header row to scroll off the screen. Especially since users will be looking at the most recent data at the bottom of the table most of the time.
The key to making this work is to put the table into a containing div and to set a hard coded height for the table and header. The containing div needs to have a specific height and an overflow of hidden. The table body needs to have a height that is smaller than the containing div by the height of the header. It needs to have a display of block, overflow of auto and vertical-align of middle:
Practice Log Webapp
I have spent the last couple days working on my Practice Log application. I make the website for downloading the application nicer looking, wrote some documentation, created a simple web application and added a couple features to the android app.
The website: weissoft.com/practicelog looked pretty bad and may have been discouraging people from downloading the software. The new look is better:
I am not a web designer, so it is still lacking some polish. I used some of the css from the wordpress theme that this blog is using and the free icon that the application itself uses.
Wits and Wagers
After taking a few days to start up this blog, I am ready to go back to game development. The next game that I am going to convert for the touch table is Wits and Wagers.
Wits and Wagers is a casual trivia and betting game. A game consists of seven questions. After the question is read, all players secretly answer. All the questions have a numerical answer and the answers are sorted and placed on the betting table. All players then bet chips on the one or two ranges that they think are correct. The answer is read and the correct range is paid out, all other chips return to the bank except for two permanent chips per player.
It is a fun game where having knowledge of the trivia is not nearly as important as betting well. There are several things that make this a good option for conversion.
- It is a popular game that is still getting a lot of plays.
- Everyone acts at the same time when writing their answer and placing their bets.
- Chip management when doing payouts is a bit of a pain.
- We would like to be able to have hidden bets and an enforced time limit as options.
The one big problem with this conversion is that we don’t want to type in all the questions. Instead, the original questions from the game will be used and one player will read the question and push a “start round” button on the game.
William and I have already started work on the board layout. As usual, the space is tight. It is a seven player game and each player needs their own numeric keypad and betting table. Plus we need a lot of space in the middle to display the potentially large numeric answers and up to seven different player’s bets.
I am going to write this game with the Torque 2D engine. I am guessing that there wont be any additional C++ code required and that it can all be done in script.
Practice Log published
The PracticeLog application has been released as freeware and the Android version is available on the Marketplace!
After using the program and app for a week and really enjoying the convenience, I have decided to make it available to the public. In the unlikely scenario where this application becomes popular, I am worried that it may cause too much load on my web server. So I wanted to have some kind of potential revenue stream to offset this risk, but didn’t want to try to sell the software. So I have gone over to the dark side and added an ad to my Android App.
My first attempt to add the ad was a failure. I thought that I would use the Webkit GUI element to display an ad from my website. To that end I tried to setup Google AdWords but was rejected because the PracticeLog page had insufficient content. (At the time it wasn’t linked to the rest of my site). I know now that this isn’t the right way to put a Google ad in an Android App. The right way is AdMob. This is a free an painless system and they have an SDK that you add to the android app. (Note that you do have to be building the app with the latest version of the Android SDK to use AdMob.)
Putting the app onto the Android Marketplace was a bit of a pain. First you have to pay Google $25 for the privilege. This is a one-time fee to register as a developer, but it did make me hesitate, since I doubt I will ever make enough in ad revenue to pay for it. Then the app has to be digitally signed and you have to have perfectly sized screen shots and icons. This was all a hassle, especially through the slightly buggy VirtualBox VM.
Publishing the C# application was a little easier, the main hassle being adding it to various freeware sites. Fortunately, several of them accept .PAD files. This is a file that describes an application and the developer that the freeware sites can read to fill in their submission forms. It had been a long time since I had visited some of these sites, so I also took the time to let them know about the latest version of the MediaDB program.
So far I have 9 downloads and 7 users, 39 ad views, 0 ad clicks and so $0 in revenue. Of course it is still early and I am not really expecting this program to be very popular. Most people who are keeping a practice log are children who don’t have Android phones.
If it does become popular, I will add a “teacher” mode so that a teacher can have access to the practice logs of their students. The teacher could track their practice time and use the notes to assign tasks for the week.
You can get the C# application on my site: http://chadweisshaar.com/weissoft/practicelog and the Android app from the Marketplace.
Yacht Completed
William and I have completed the Yacht game.
It ended up being harder than I expected it to be (which seems to always be the case). There are a lot of different ways that the game can move forward – the timer, the user scoring, or the user saying that they are ready for the next roll. And keeping track of the state of the game and the players we messier than I expected.
I also had trouble organizing and designing my script code. The lack of an enforced structure made it difficult to decide what file/class/namespace would have each bit of logic. Between that and my lack of experience with the script language, I spent a lot of time looking for code and moving things around.
It was also somewhat difficult to get used to the more event and schedule driven game flow. For things to animate nicely, we needed to introduce delays where there normally wouldn’t be. For example, the game rolls the dice, the dice animate, then then game tells the players what the roll was and the player class unlocks the player GUI and displays the ready button. In application software, the dice wouldn’t be animating, and that would all be one flow of function calls. For the game, there had to be a scheduled delay between starting the dice animation and telling the players what the result of the roll was.
Space was also a more limiting factor than we thought it would be. On the 46″ 1920×1080 screen, the smallest button that the user can feel confident pushing on the first try is 32×32. To get things to fit, the scoring regions ended up being only 24 high.
Here is a screen shot of the completed game: