We have the first set of multi-touch games ready for sale! We are going to be giving away “Bubble Defender” and selling “Concentration Sweep”, “Temple Raiding”, “Yacht” and “Solitaire Dice”. Initially, they will be for sale at Peau Productions and bundled with tables sold by Mesa Mundi.
Wiktionary
When creating the Writer’s Block game, I needed a list of valid words. This is a fairly common problem in programming and so I was surprised that I couldn’t find a simple word list available online. There are plenty of online dictionaries, downloadable dictionaries that you have to pay for and word lists without definitions, but I couldn’t find a free downloadable list of words with definitions. Except Wiktionary.
Writer’s Block
I have been working on a new game for the multitouch table called “Writer’s Block”. In the game, players will compete to find words in a 4×4 or 5×5 grid of letters. 
The players have three minutes to find all the words they can. Words are scored based on length and if multiple players find the same word it scores zero points.
There have a few interesting problems to solve when creating this game:
Semana Santa
We took a trip to San Carlos to see the Semana Santa (Holy week) party. Our property manager said that it is a crazy party: businesses shut down, so much traffic you can’t travel by car, people drinking too much and sleeping on the beach. So we wanted to see it for ourselves.
Solitaire Dice AI
I spent the past week building an AI for Solitaire Dice. William created this game for the touch table from the Sid Sackson book “A gamut of games”. The game plays by rolling five dice each round. You pick one die to be the reject and then make two scoring pair from the remaining four dice. Each round you reject a number (1-6) and then score two pairs (2-12). Once you have rejected three different numbers, you always have to reject one of those three if possible. If the five dice don’t contain any of your rejects, you don’t pick a reject and make two scoring pairs from the five dice. Once you have rejected a number 8 times the game is over. Your score is based on how many times you have taken each scoring pair during the game. You lose 200 points if you have scored a number 1-4 times. 0 or 5 times is zero points. You get points for each score >5 and <10. So, the first time you pick a number it cost you 200 points, once you have taken the number five times you are back to zero. Each additional score gives you points based on the number 2 or 12=100, 3 or 11=70, 4 or 10=60, 5 or 9=50, 6 or 8=40, and 7=30. It is a fun game that you get better at as you play.
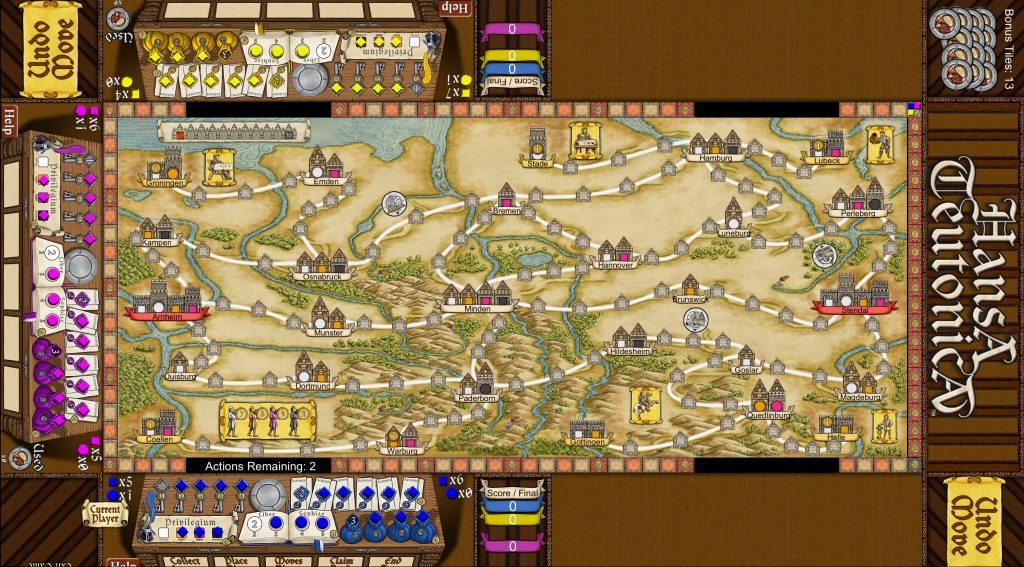
Hansa Teutonica – Post Mortum
Hansa Teutonica is nearing completion and I wanted to capture some of the lessons that we learned during development. Overall, the game has turned out to be a much larger project that we originally anticipated. We are very happy with the design that we ended up with and we think that future games can use the same design. The game is currently playable except for placing an office to the side of an exiting city. There are also some user interface improvements to make and quite a bit of testing yet to do. But the majority of the code is done.
Game day and Action game prototype
We hosted a game day this Saturday and got to show the multi-touch table to our gaming friends. There were about 15 of us and the table was a big hit. We didn’t have Hansa Teutonica complete, but we did have Wits and Wagers, Gem Hoarder, Yahtzee, Texas Holdem, Concentration Sweep, Solitaire Dice, and two action game prototypes. People seemed to enjoy the speed that games of Wits and Wagers and Gem Hoarder could be played compared to the physical versions. And we were surprised by how addictive the action game prototypes were. Even though they lacked a lot of polish and features, they got a lot of play.
We took some video of the action and will get that edited and posted on youtube soon. We wanted to have a video to show off when we pitch game designers on the idea of converting and selling their games. I am planning to contact the designers of “Hansa Teutonica”, “Brass”, “7 Wonders”, and “The Resistance” this week to see if we can get permission to make their games for the touch table.

On Thursday and Friday of last week I started working on a simple action game to test the responsiveness of the table in a fast paced game. I created a simple game where players use virtual arrow keys to steer a spaceship around a board and fire at the other ships. My first discovery was that it was too hard to release a virtual arrow key. On a physical keyboard it is obvious when you have released a key, but on the virtual keyboard, it seems like the key should be released as soon as your finger comes up off the screen. But with the IR detector above the TV, you have to raise your finger about 1/4″ before the touch is lost. So it would feel like you had stopped pressing a direction, but the game was still registering the touch.
So I replaced the virtual arrow keys with a virtual control wheel where you touch and leave your finger down to steer. The ship turns in the direction that your finger is placed and it’s speed is based on how far your finger is toward the edge. It works significantly better than the keys did, but is still not perfect.
By Saturday, I had two types of weapons, one for taking out shields and the other for damaging hull. When destroyed, the ships would quickly re-spawn.
When we tested the game with the full eight players, we saw some problems with the center player’s touches not being detected. The touch sensor requires visibility to three sides to register, so if there are already touches on both sides, a new touch will not register. To solve this, I will probably need to put the control areas of the center player at a slightly different position than the areas of the left and right players.
Since the game was popular, I will probably add a few more features and polish the graphics. I’ll probably add some obstacles, different ship types/attributes, ship collisions, power-ups and the ability for players to drop out and join the in middle.
Scrolling table body
In the practice log web application, I had a large table of data to display. I wanted to table to scroll, but I didn’t want the table header row to scroll off the screen. Especially since users will be looking at the most recent data at the bottom of the table most of the time.
The key to making this work is to put the table into a containing div and to set a hard coded height for the table and header. The containing div needs to have a specific height and an overflow of hidden. The table body needs to have a height that is smaller than the containing div by the height of the header. It needs to have a display of block, overflow of auto and vertical-align of middle:
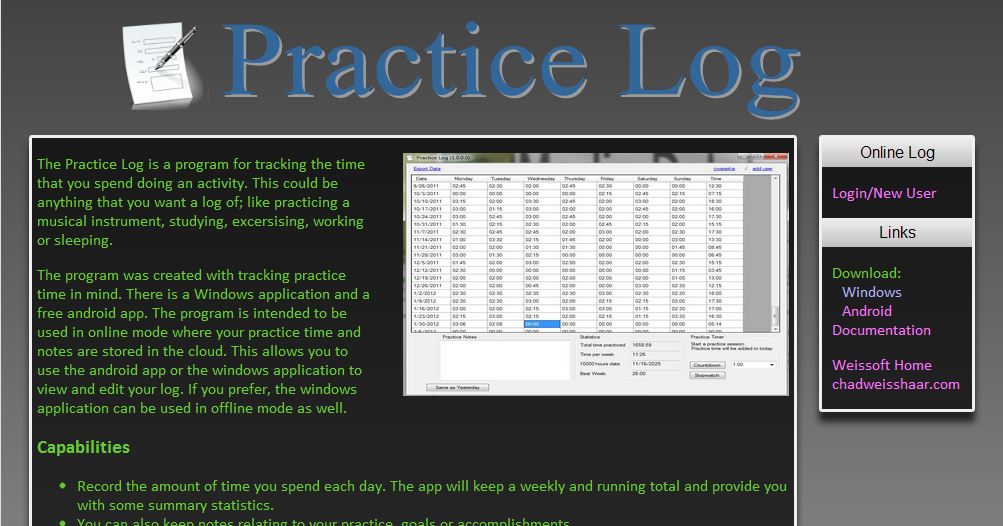
Practice Log Webapp
I have spent the last couple days working on my Practice Log application. I make the website for downloading the application nicer looking, wrote some documentation, created a simple web application and added a couple features to the android app.
The website: weissoft.com/practicelog looked pretty bad and may have been discouraging people from downloading the software. The new look is better:
I am not a web designer, so it is still lacking some polish. I used some of the css from the wordpress theme that this blog is using and the free icon that the application itself uses.
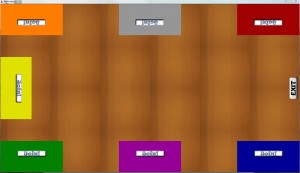
Wits and Wagers playable
I have completed the base game of Wits and Wagers. This conversion went fairly smoothly, at least compared to Yacht. I am getting used to the torque scripting language, though there is still a lot to learn.
The login screen is similar to the screen for the Concentration Sweep game that William created. I have added the player colors to the login spots so that you can tell what color you will be during the game. We are planning to have a common login system that will also you to pick a color and enter your name for a high score table.
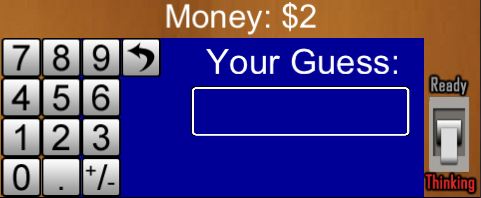
The game is played in seven rounds. In each round you read a question from the boxed game. Once the question has been read, each player’s region displays a panel to enter their answer:
The player uses the touchscreen to type in their guess and then clicks the ready button. The ready button is a toggle, so if you change your mind before the timer runs out, or everyone else is done, you can flip the toggle and change your guess. In order to make sorting the guesses, I decided to stick with purely numeric guesses. This means that everyone has to use the same units. Most of the time there is no ambiguity about what units to use, but if there are, everyone has to use the same units.
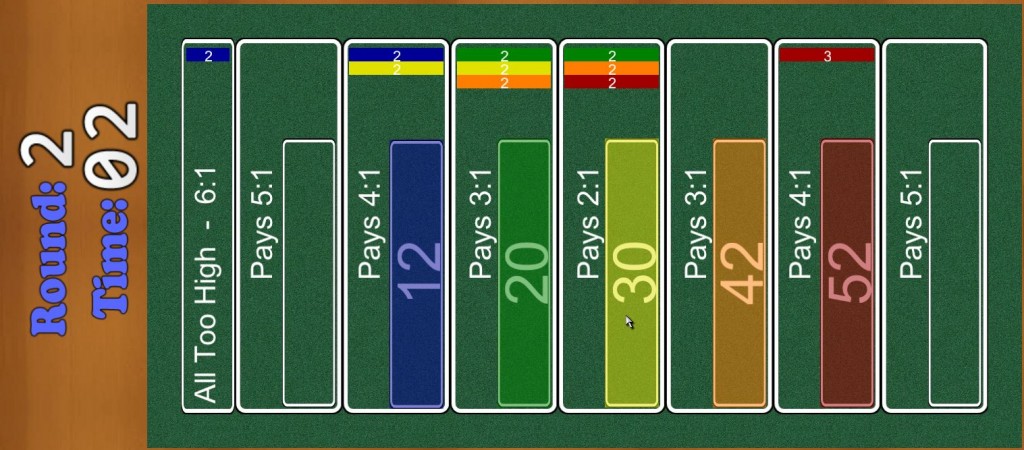
Once all the guesses have been entered, the central area shows the guesses on the payout regions and the player area changes to a betting area. Each player gets a small copy of the central area where they can place their bets. It would have been possible to have everyone drag their bet out to the central area, but with a lot of players there could be finger collisions. We also would like to have the option to make all the bets private.
On this panel, the player selects one of the three chip sizes and then clicks on the guess/bet regions to place a bet. A bet can be moved from one column to another by dragging and also dragged off the area to clear the bet.
While the players are betting, the central area is showing the player’s guesses and the payouts and is being updated with their bets as they are made: